ブラウザで縦に長いページのスクリーンショットを撮りたいという場面に出くわしたことはありませんか?いちいちそのサイトをHTMLやCSSごと保存するよりは、ペラ紙一枚、スクリーンショットを撮っておけば、手早く保存ができて便利ですよね。
今回は、Google Chromeで画面をスクロールさせた範囲までのスクリーンショットを撮る方法について解説していきたいと思います。
スクロールさせた範囲までのスクリーンショットを撮る
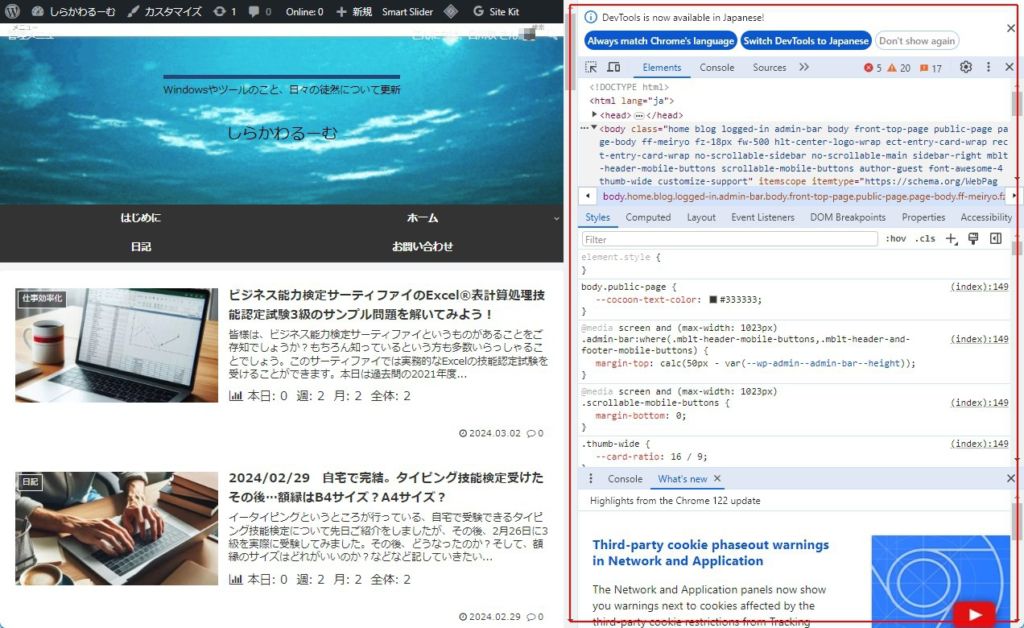
デベロッパーツールを起動する
デベロッパーツールは「F12」で起動させることができます。ちなみに、もういちど「F12」を押すと元の画面に戻ります。

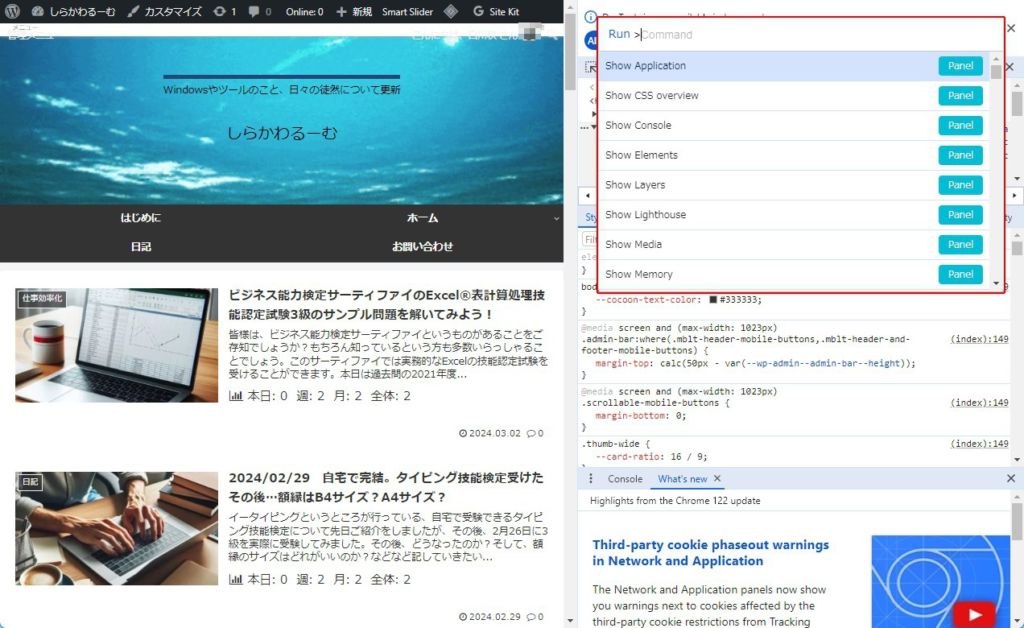
機能一覧を表示する
機能一覧を表示するには、デベロッパーツールを開いた画面で「CTRL+SHIFT+P」を押します。すると検索窓と言っておきますが、何を実行するかをしめす窓が開きます。

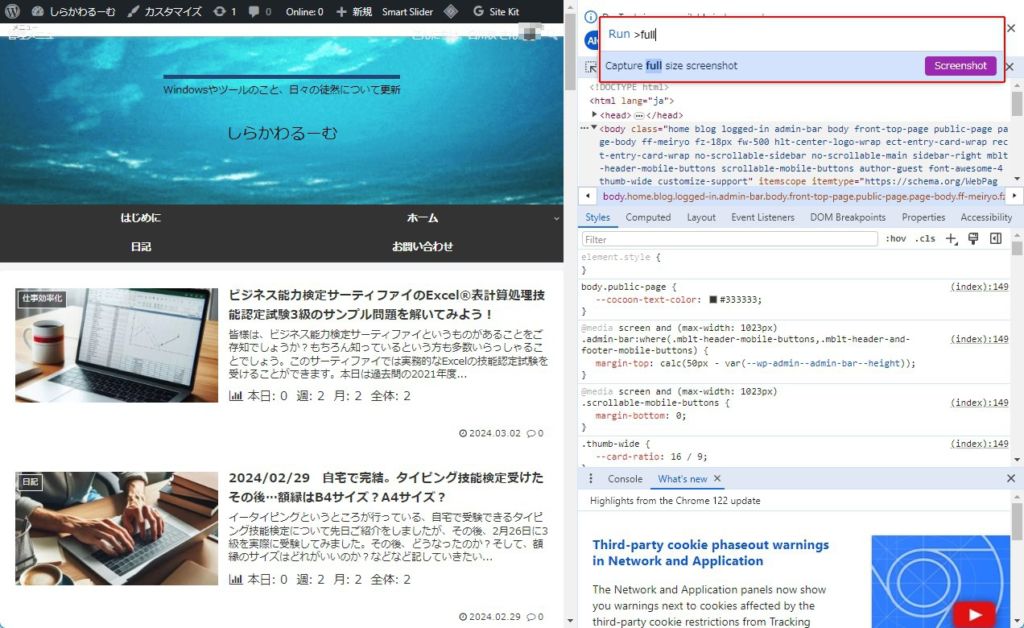
機能一覧から「full」で検索をかける
検索窓に「full」と入力すると、「Capture full size screenshot」という列がヒットします。

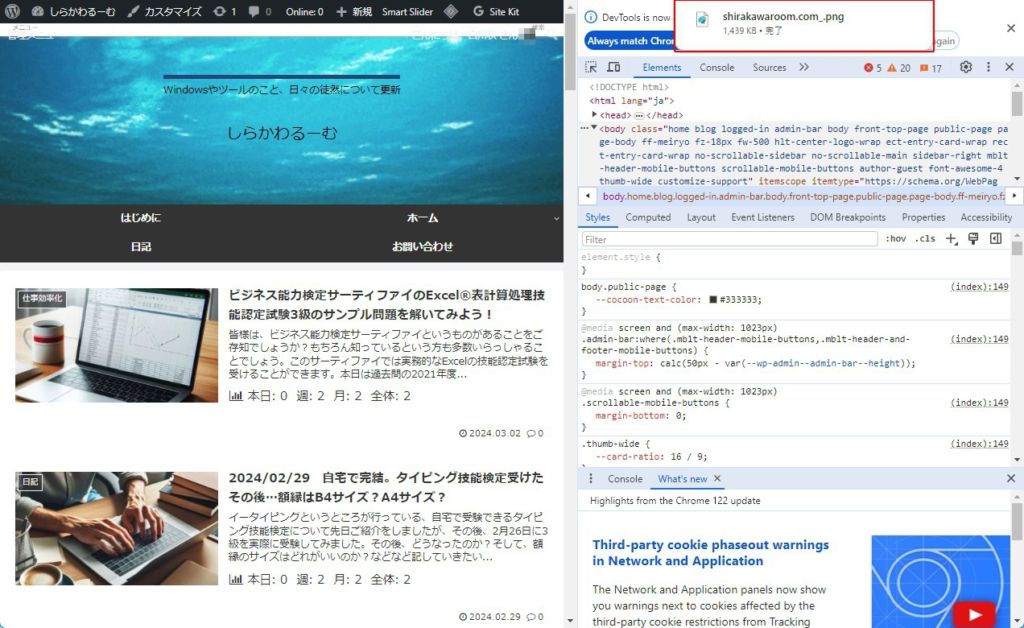
スクロールさせた範囲までのスクリーンショットを撮る
「Capture full size screenshot」の右の「Screenshot」をクリックすると、フル画面のスクリーンショットが撮れます。ファイルが「ダウンロードフォルダ」に保存されたことがわかります。

スクリーンショットの比較
通常のスクリーンショット

スクロールさせた範囲までのスクリーンショット

このように、スクロールさせた範囲までのスクリーンショットが撮れていることがわかります。
最後に
いかがでしたでしょうか?
これで簡単にスクロールさせた範囲までのスクリーンショットを撮ることができるようになりました。

白川秋
ではでは、参考までに。



コメント