はじめに
WordPressで、デスクトップPCからのパフォーマンスは良いのにモバイル携帯電話からのパフォーマンスが上がらないという方に朗報です。
私も同じ問題に直面しておりまして、色々試行錯誤の上、解決しましたので情報を共有したいと思います。
パフォーマンスについて
そもそもWordPressのパフォーマンスってどこで見れるの?
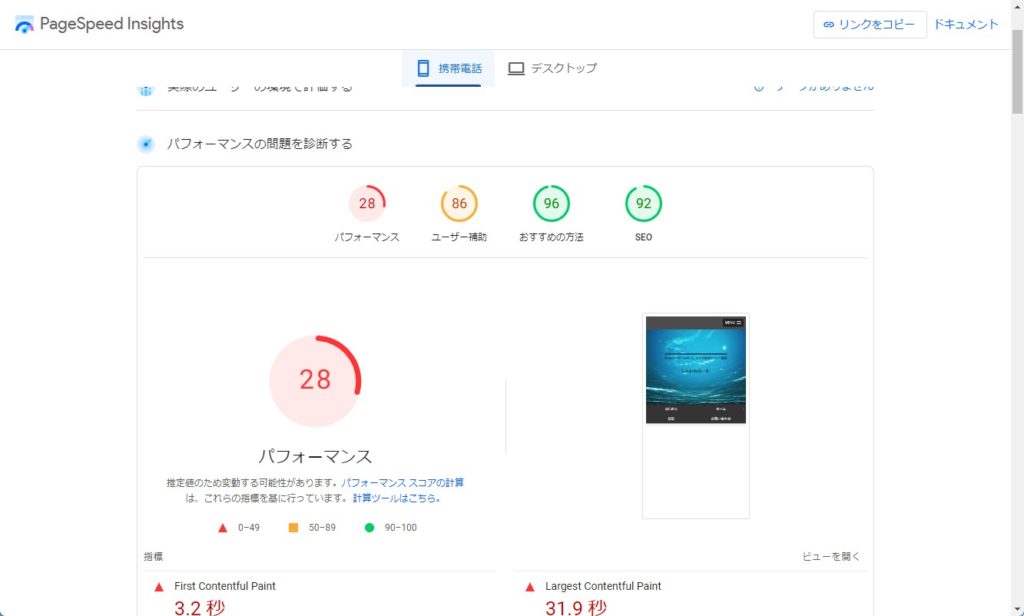
次のPageSpeed Insightsというサイトでパフォーマンスを計測したいURLを入力すると自動でパフォーマンスを計測してくれます。
パフォーマンス改善前
パフォーマンスを改善する前は、28しか数値が出ませんでした。

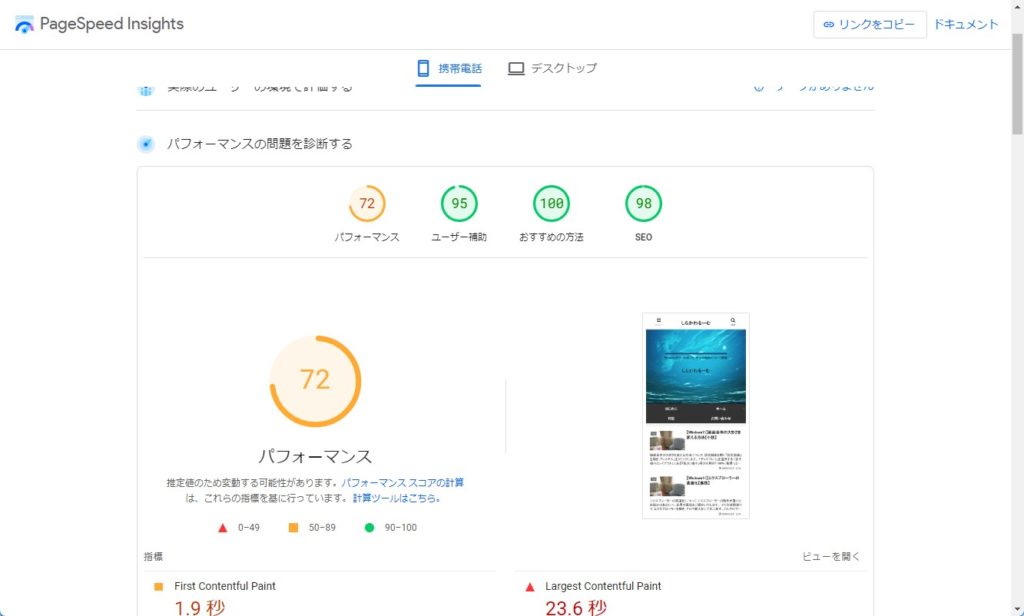
パフォーマンス改善後
パフォーマンス改善を行ったところ、72までパフォーマンスが上がりました。(当サイトのトップページはご覧のようにアニメーションGIFであるため、このくらいの速度が限界です)

パフォーマンスを上げる方法について
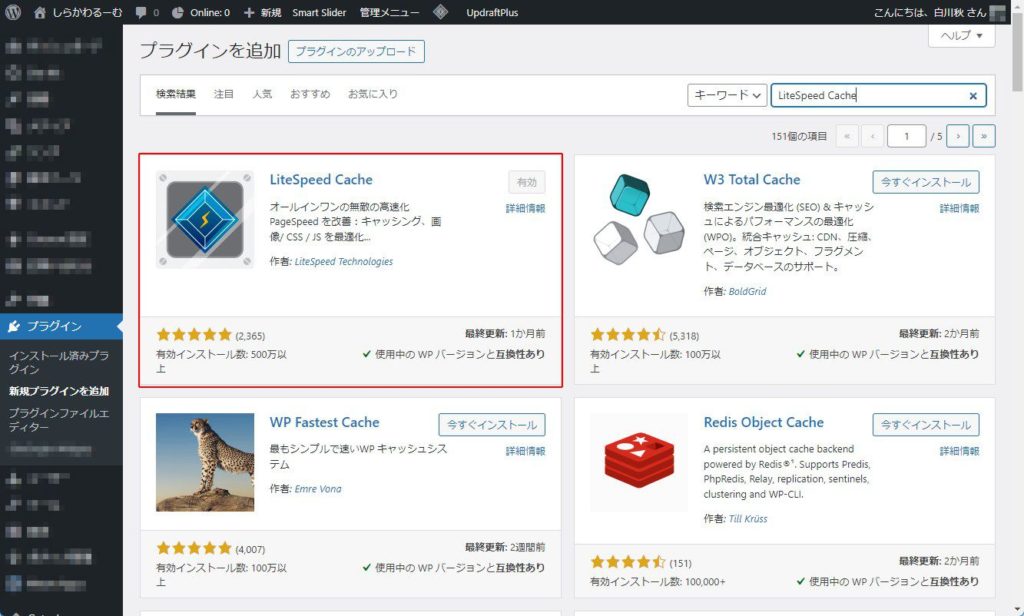
プラグイン:LiteSpeed Cache(作者:LiteSpeed Technologies)の導入
「プラグイン」の「新規プラグインを追加」で「LiteSpeed Cache」を検索します。

プラグインを追加後、「有効化」することを忘れないようにしましょう。
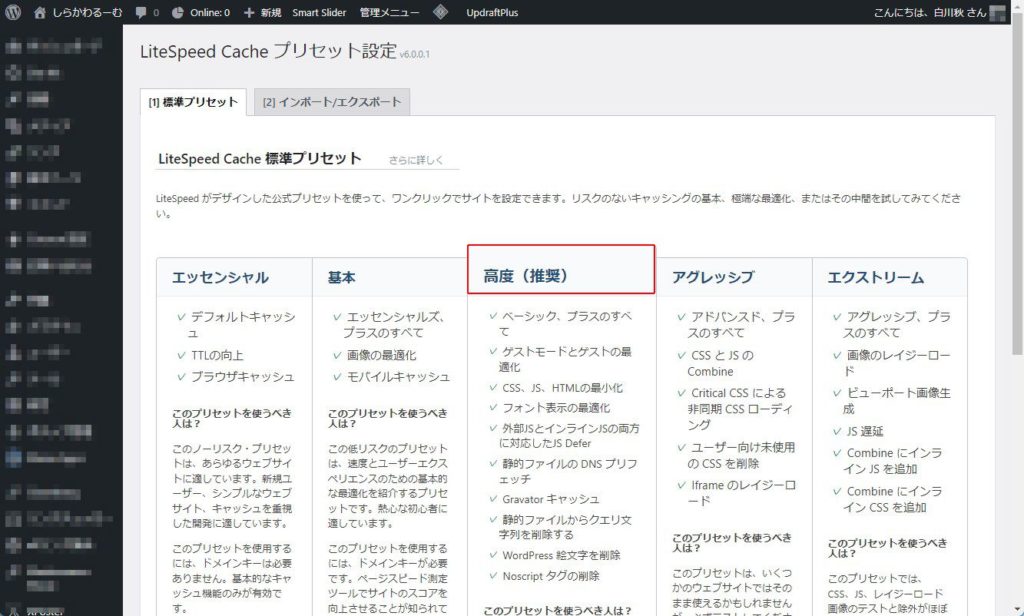
LiteSpeed Cacheの設定をする
左のバーから「LiteSpeed Cache」>「プリセット」を開きます。
次に「高度(推奨)」の設定を選んで、「プリセットの適用」を押します。

これでPageSpeed Insightsにアクセスして解析を行ってみると、パフォーマンスが劇的に改善されているはずです。
その他
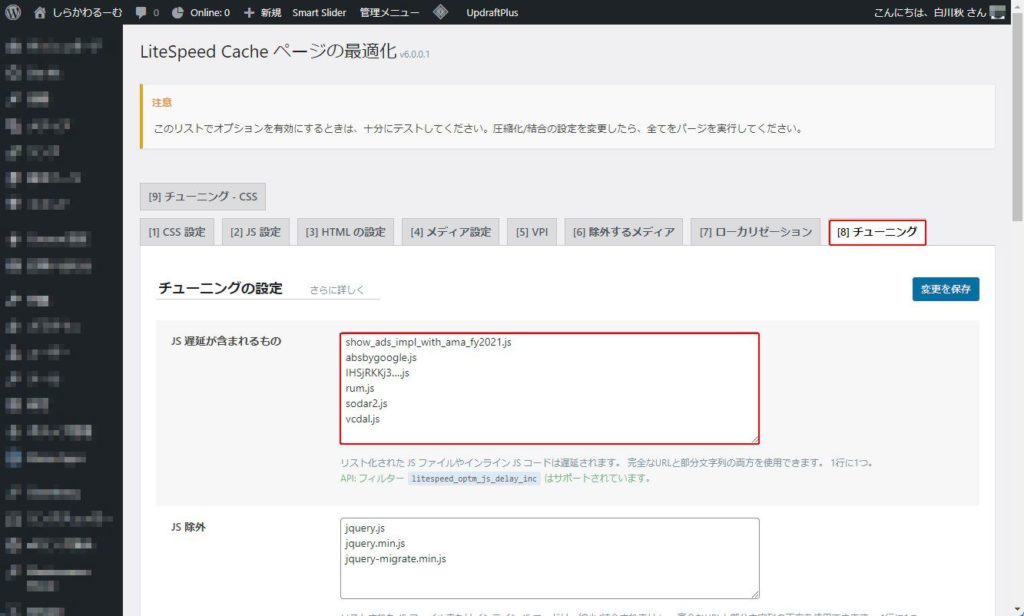
他にもちょこちょこいじったのですが、「LiteSpeed Cache」>「ページの最適化」から「[8]チューニング」を開き、PageSpeed Insightsのアクセス解析で警告が出た「JavaScript の実行にかかる時間」に出てくる「.jsファイル」を、「JS 遅延が含まれるもの」に放り込んでいくということでした。

最後に
いかがでしたでしょうか。
このプラグインは割と便利で多機能なので、色々と試して入れたりしていたプラグインの代替としても使えて便利でした。
上矢印が消える、広告が更新されない、設定が反映されないなどの不具合の解消
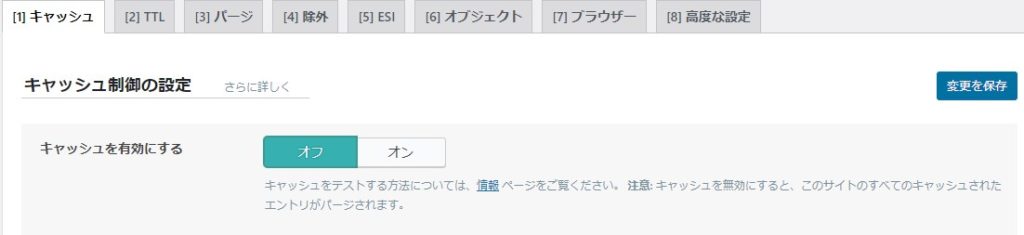
注意点は、キャッシュを使うのでうまく更新されないものが出てくるときもあるでしょう。そのようなときは、「LiteSpeed Cache」>「キャッシュ」の「キャッシュを有効にする」の設定を一旦「オフ」にして「変更を保存」し、「オン」にして「変更を保存」を押してキャッシュを一旦クリアすることで解消されるはずです。



最後までお読みいただき、有り難うございました。
ではでは、参考までに。



コメント