ブログの下線を引く方法を先日ご紹介いたしました。
本日は、下線をおしゃれなアニメーション付きマーカーで代用してみようということをやってみたいと思います。
というわけで、スクロールしたらマーカーがアニメーションで引かれるようにした形でご紹介致します。
おしゃれなアニメーション付きマーカーを引く前準備
CSS
アニメーション付きマーカーを引くためのCSSのソースファイルです。本日ご紹介するのは、スクロールさせるとアニメーションでマーカーが引かれていくと言うものになります。
/**********************************************************************
スクロールさせたところに、おしゃれなアニメーション付きマーカーを引く
***********************************************************************/
.marker {
background:linear-gradient(transparent 50%, rgba(255, 220, 123) 50%);
display: inline;
/* 背景の繰り返しを停止 */
background-repeat: no-repeat;
/* マーカーの横方向を0にして縮める */
background-size: 0% 100%;
/* マーカーが引かれる速度を指定 */
transition:background-size 1.5s;
}
/* マーカーが引かれる際に付与するクラス */
.marker.on {
/* 横方向を100%にして、マーカーを引く */
background-size: 100% 100%;
}JavaScript
CSSのon機能を実行するためのJavaScriptです。JavaScriptを実装しないと、アニメーションのアンダーラインが引かれません。
window.addEventListener('scroll',function() {
const height = window.innerHeight; //画面の高さを取得
const scroll = this.pageYOffset; //スクロール量
const marker = document.querySelectorAll('.marker'); //マーカーを引く要素を取得
const value = scroll - height + 300 //後ろの数字を弄ることで、イベント位置をずらす
// markerクラスを持っている要素全てに処理を行う
marker.forEach(function(element){
//要素が画面内の指定の位置に来たら「on」クラスをつける
if (scroll > element.getBoundingClientRect().top + value) {
element.classList.add('on')
}
});
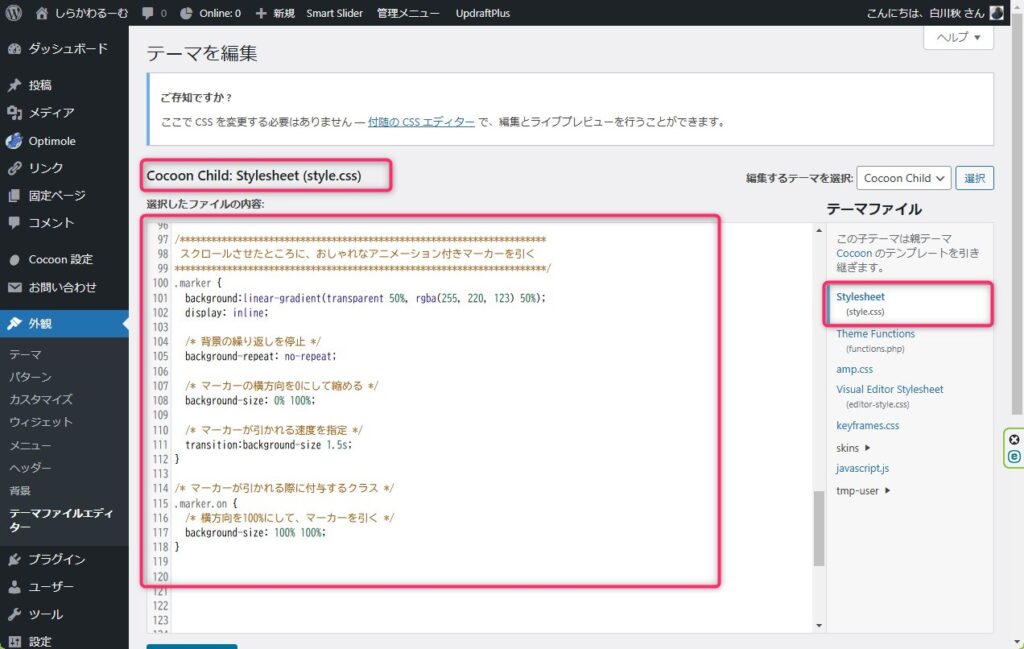
})子テーマのstyle.cssにソース(CSS)をコピーする
CSSのソースを子テーマのstyle.cssにコピーします。子テーマが無い場合は、子テーマをダウンロードしておきます。決して親テーマのstyle.cssをいじってはいけません。

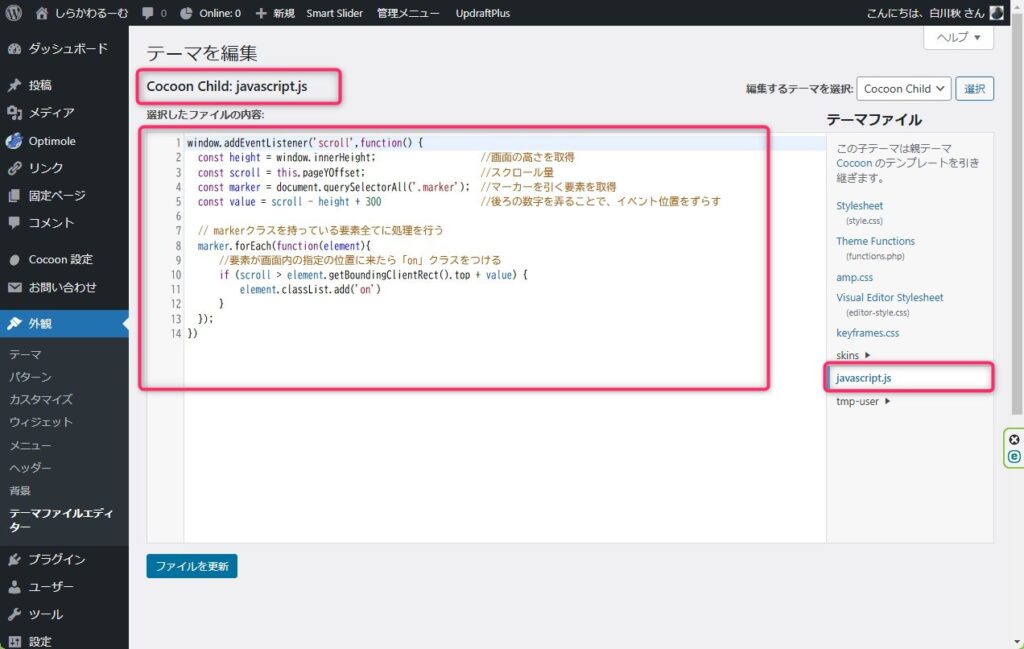
子テーマのjavascript.jsにソース(JavaScript)をコピーする
JavaScriptのソースを子テーマのjavascript.jsにコピーします。子テーマが無い場合は、子テーマをダウンロードしておきます。決して親テーマのjavascript.jsをいじってはいけません。

おしゃれなアニメーション付きマーカーの引き方
コードエディターに切り替える(Gutenbergの場合)
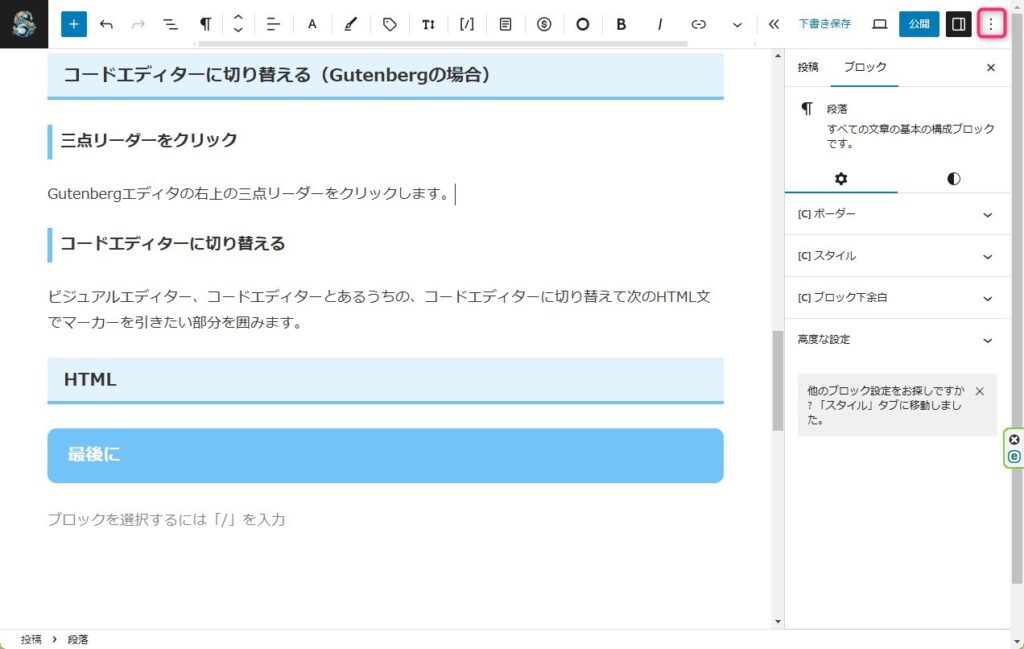
三点リーダーをクリック
Gutenbergエディタの右上の三点リーダーをクリックします。

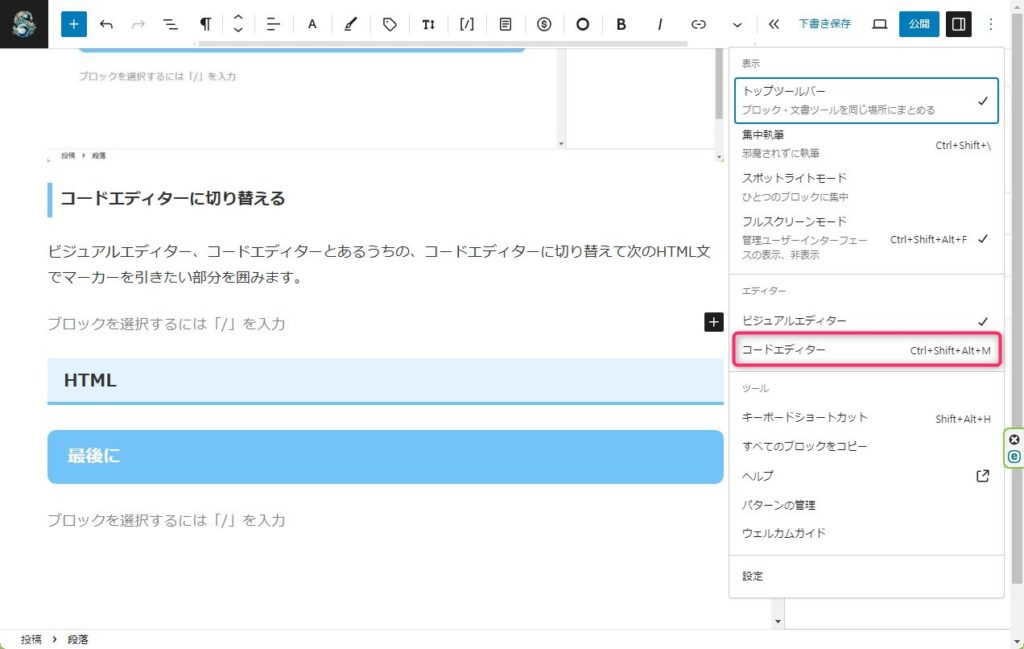
コードエディターに切り替える
ビジュアルエディター、コードエディターとあるうちの、コードエディターに切り替えて次のHTML文でマーカーを引きたい部分を囲みます。

HTML
アニメーション付きマーカーを引きたい部分は、以下のようにして設定します。
<p class="marker">おしゃれなアニメーション付きマーカーの引き方</p>
<p>マーカーを<span class="marker">この中だけアニメーションで</span>引きます。</p>おしゃれなアニメーション付きマーカーの引き方
マーカーをこの中だけアニメーションで引きます。

最後に
いかがでしたでしょうか?
これでブログなどの表現に応用が効き、幅が広がるのではないでしょうか。

ではでは、参考までに。

以下、参考にしたサイトじゃ。
参考サイト
CSSで蛍光ペンのようなマーカーを引く方法【アニメーション付き】 - WEB制作小ネタ集
Cocoonのモバイルメニューを固定表示する場合のjavascript.js | テーマ・テーマ・テーマ!



コメント