最近、私のサイトのサイドバーに「あなたの閲覧履歴」というものが追加されたことに、お気づきの方はいらっしゃるでしょうか?
はい、ひっそりと閲覧履歴を追加させていただきました。
この閲覧履歴は、私のパソコンやサーバーで管理しているものではなく、閲覧者様のブラウザに残っているキャッシュから履歴を作成するといったものです。
さて、このサイドバーに閲覧履歴を表示させる方法について、本日は解説していきたいと思います。
サイドバーに閲覧履歴を表示する方法
プラグイン WordPress Posted Display をインストールする
閲覧履歴を表示させるプラグイン自体が少なく、探すのに苦労しましたが、このプラグインが一番カスタマイズできるということで、このプラグインをインストールすることにしました。

WordPress Posted Display(作者:Kazuya Takami)
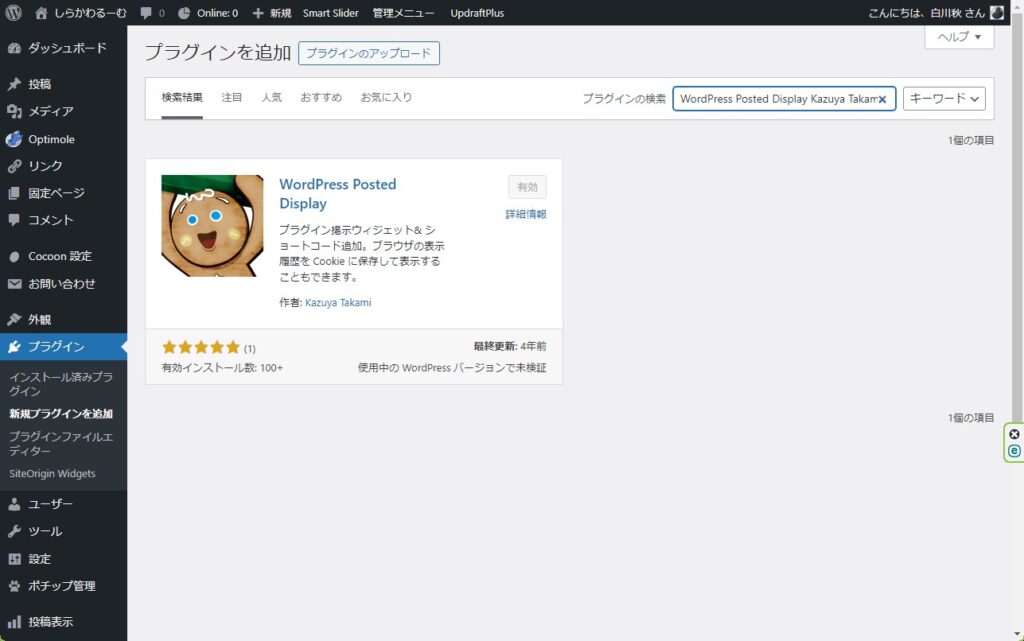
こちらのサイトからダウンロードして、WinSCPやFFFTPなどでアップロードするのも良いですが、Wordpressの管理画面から「プラグイン」>「新規プラグインを追加」より、以下のキーワードで検索をすると該当プラグインがヒットします。
WordPress Posted Display Kazuya Takami
インストールをし、有効化を行います。

Posted Display 設定 を行う
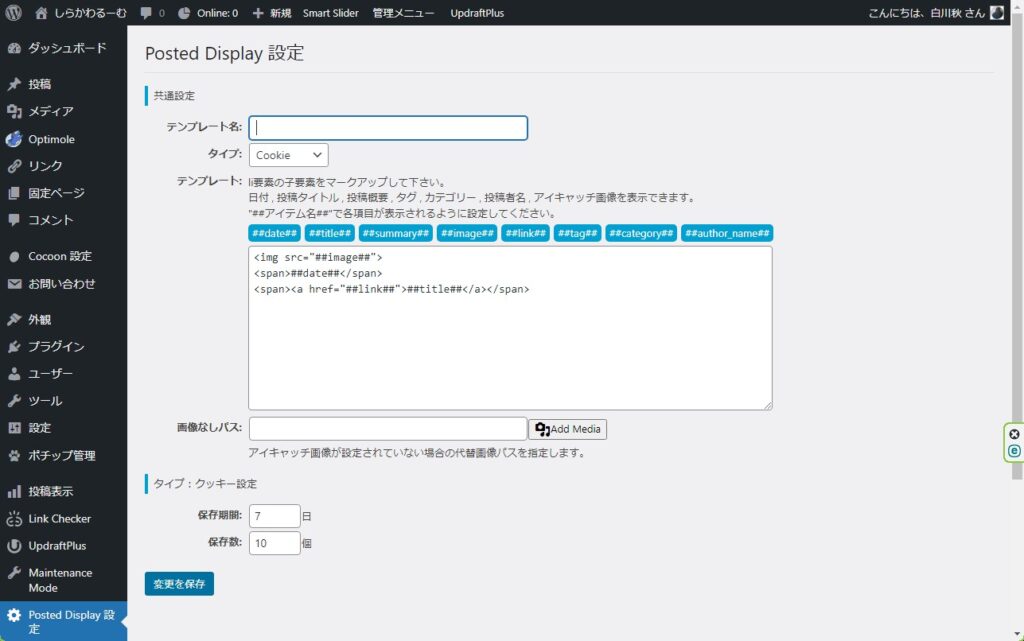
WordPress Posted Displayをインストールして有効化をすると、管理画面に「Posted Display 設定」というものが追加されますので、こちらから設定を行っていきます。
まず初回は、新規追加を行います。
デフォルトの設定
デフォルトの設定では、次のようになっています。

<img src="##image##">
<span>##date##</span>
<span><a href="##link##">##title##</a></span>これでも十分機能するのですが、機能するだけでデザイン的にどうも納得がいかなかったので、いろいろとフォーマットをいじってみました。
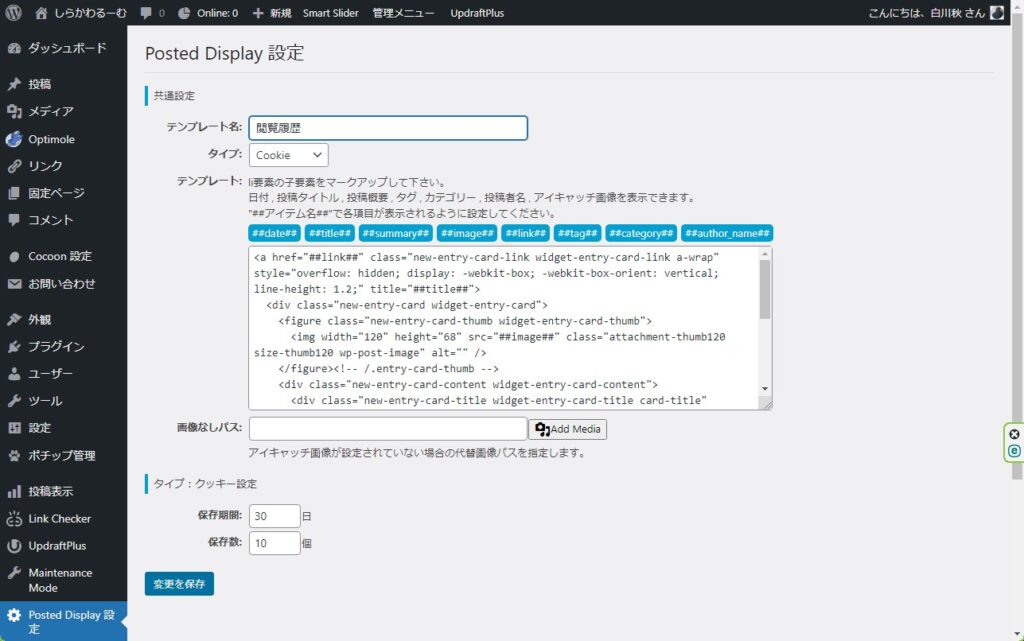
Cocoonの場合の閲覧履歴の設定
私はCocoonというテーマを使用していますので、これに沿った設定を行いました。端的にいうと、ソースをコピーして編集を行った設定ということになります。CSSには詳しくないので、おかしな部分がありましたらご指摘いただけると幸いです。

<a href="##link##" class="new-entry-card-link widget-entry-card-link a-wrap" style="overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; line-height: 1.2;" title="##title##">
<div class="new-entry-card widget-entry-card">
<figure class="new-entry-card-thumb widget-entry-card-thumb">
<img width="120" height="68" src="##image##" class="attachment-thumb120 size-thumb120 wp-post-image" alt="" />
</figure><!-- /.entry-card-thumb -->
<div class="new-entry-card-content widget-entry-card-content">
<div class="new-entry-card-title widget-entry-card-title card-title" style="overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 4;">##title##
</div>
<div class="new-entry-card-date widget-entry-card-date">
<span class="new-entry-card-post-date widget-entry-card-post-date post-date">##date##
</span><!-- /.entry-content -->
</div>
</div>
</div><!-- /.entry-card -->
</a><!-- /.entry-card-link -->「class」で設定しているもののほとんどが、Cocoon由来のCSSの設定をパクっています。
私が追加したポイントとなるCSSを、次に挙げます。
line-height: 1.2;
line-clamp: 4;
何か意味があったような気がする、省略してはいけない式。<!-- -->はコメント文なのですが、<!-- /.◯◯ -->というのには意味があったような気がするんですよね。(もしかしたら、ただのコメント文かもしれませんが、それはそれで必要なものです)
<!-- /.entry-card-thumb -->
<!-- /.entry-content -->
<!-- /.entry-card -->
<!-- /.entry-card-link -->Cocoonのスタイルシートの場所
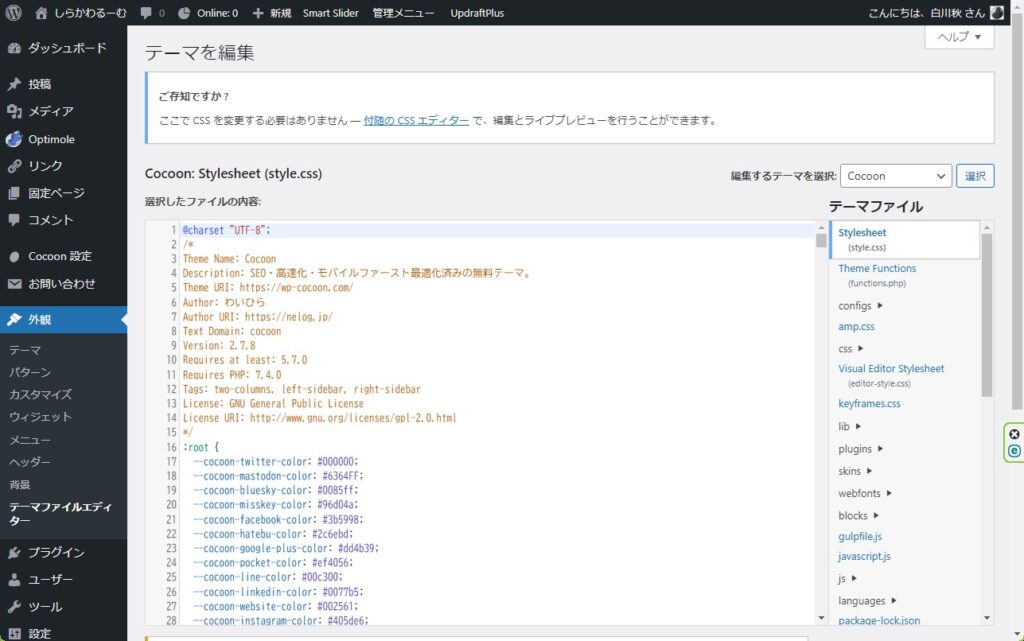
閲覧履歴の設定の書式で使用しているCocoonのスタイルシートは、親テーマの次のところにあります。
Cocoon: Stylesheet (style.css)
管理画面の「外観」>「テーマファイルエディタ」より編集を行うことができます。

余白/隙間を調整する方法
文字の上下の隙間を調整するには、次の書式を使います。
line-height
line-heightは行間を指定するCSSです。これが1より大きいと文字の上下に隙間ができます。使用例としては、次のようになります。
line-height: 1.2;
行間1.2を設定しています。小数も使えるところがポイントです。
指定の文字数を超えたら省略して「...」を付け加える方法
指定の文字数を超えたら省略して「...」を付け加える方法です。次の書式を使います。
line-clamp
閲覧履歴をただ表示しているだけでは、タイトル文字数の多いサイトの表示がデザイン的によろしくなかったので、なんとかできないかと探して見つけました。使用例としては、次のようになります。
line-clamp: 4;
4行を超える表示は省略して「...」を付け加えるという意味になります。
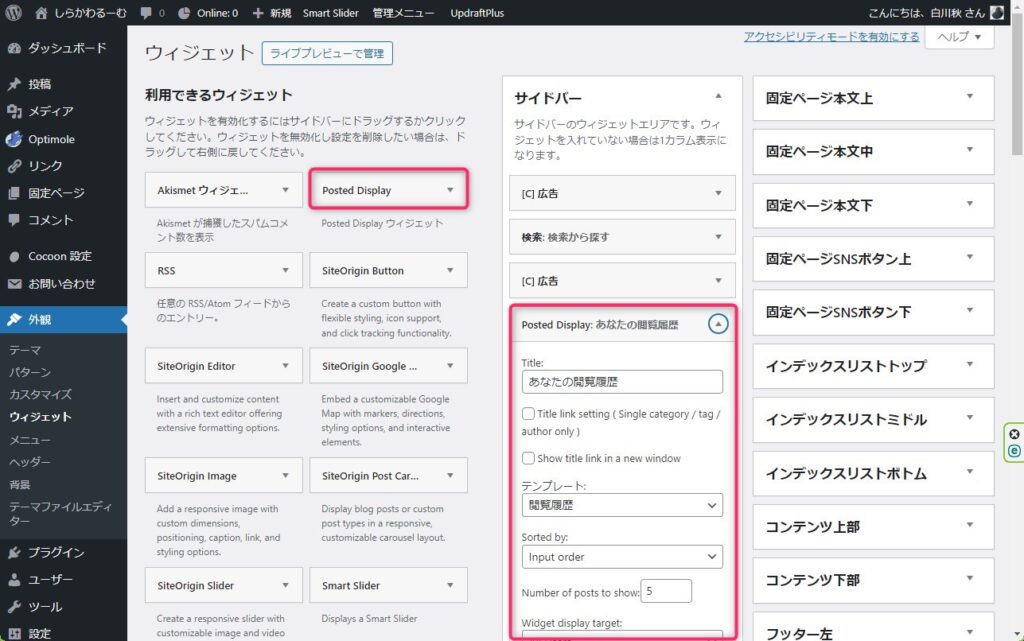
サイドバーに閲覧履歴を設定する
管理画面の「外観」>「ウィジェット」の設定から、サイドバーに閲覧履歴を表示させることができます。

Title:あなたの閲覧履歴
テンプレート:閲覧履歴
Sorted by:Input order(閲覧順)
Number of posts to show:5(5件まで表示)
という設定にしています。
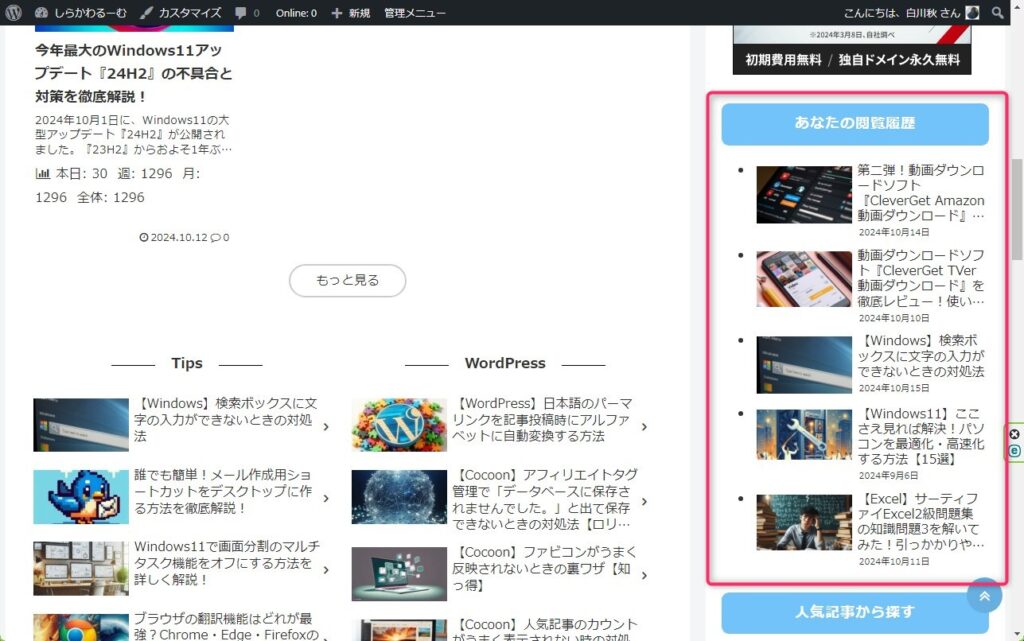
閲覧履歴の表示例
閲覧履歴は、その名の通り、ある程度そのサイトを巡回しないと反映されないところが注意点です。閲覧履歴の表示例を以下に示します。

最後に
いかがでしたでしょうか?
このプラグインをインストールするだけなら簡単なのですが、デザインに凝ったため、3時間も設定に時間を費やしてしまいました。
お役に立てたなら光栄です。

ではでは、参考までに。

以下、参考にしたサイトじゃ。
参考サイト
HTML: img タグを figure タグの中に置く
WordPressテーマCocoonのエントリーカードをカスタマイズする | テーマ・テーマ・テーマ!
WordPressに閲覧履歴を表示できるプラグインを使ってみた | sararilfyのブログ
WordPress Posted Display - てらこや.work
指定の文字数を超えたら省略して「…」を付ける
【html/CSS】謎の余白,隙間をなくす方法7選


コメント