この記事は広告(PR)を含んでいます。
2025/11/18 リンク間違いを修正
もしもアフィリエイト、A8.net、バリューコマースなどの広告リンクを作成しても、閲覧者がアドブロックを使用していると、広告リンクが表示されないことがあります。
そこで、広告リンクを表示させるために、自分で画像を用意してその上に広告リンクを貼ることで、閲覧者がアドブロックを使用していても、広告画像が見えるようにすることができます。
本日は、アフィリエイトリンクから商品ページへの直リンクを作成し、それを自分で用意した画像の上に貼るという方法を解説したいと思います。
アフィリエイトリンクから商品ページへの直リンクを作成する
アフィリエイトリンクとは?
アフィリエイトリンクとは、ブログやWebサイトに掲載されている広告リンクのことです。リンク先にカーソルを合わせると、次のようなリンクが出るものを指します。
https://af.moshimo.com/af/c/click?a_id=4366553&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2F480072113X
上の、「これはサンプルです。」にカーソルを合わせてみると、実際にリンクが表示されていることがわかるかと思います。
このようなリンクは、クリックすることで広告を表示しているサイト運営者にクリック報酬が入ったり、クリック後に商品を購入することでサイト運営者に収入が入る仕組みになっています。
もしもアフィリエイト、A8.net、バリューコマースといった会社のアフィリエイトリンクの特徴を表にしてみます。
| ASP名 | リンク先 |
|---|---|
| もしもアフィリエイト | https://af.moshimo.com https://i.moshimo.com |
| A8.net | https://px.a8.net |
| バリューコマース | https://ck.jp.ap.valuecommerce.com |
これから始まるリンクが、一般に、アフィリエイトリンクと呼ばれるものです。
では、もしもアフィリエイト、A8.net、バリューコマースを対象に、商品ページへの直リンクを作成する方法を解説していきます。
※それぞれのいずれかのサイトのアカウントをお持ちであることを前提に話を進めていきます。
もしもアフィリエイトの場合
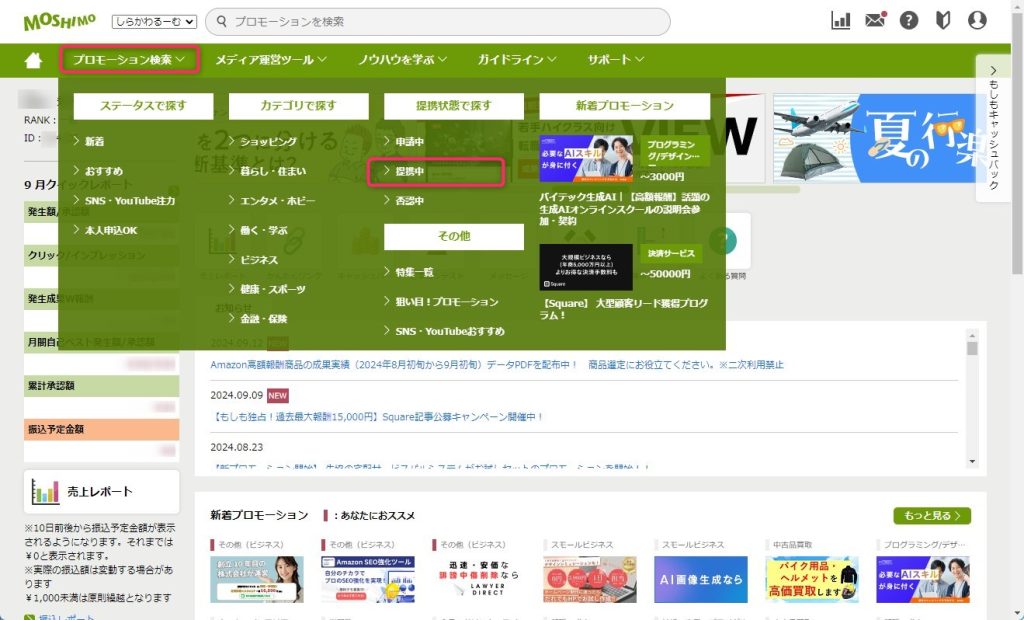
「提携中」をクリックする
トップページのプロモーション検索の中の提携中をクリックします。

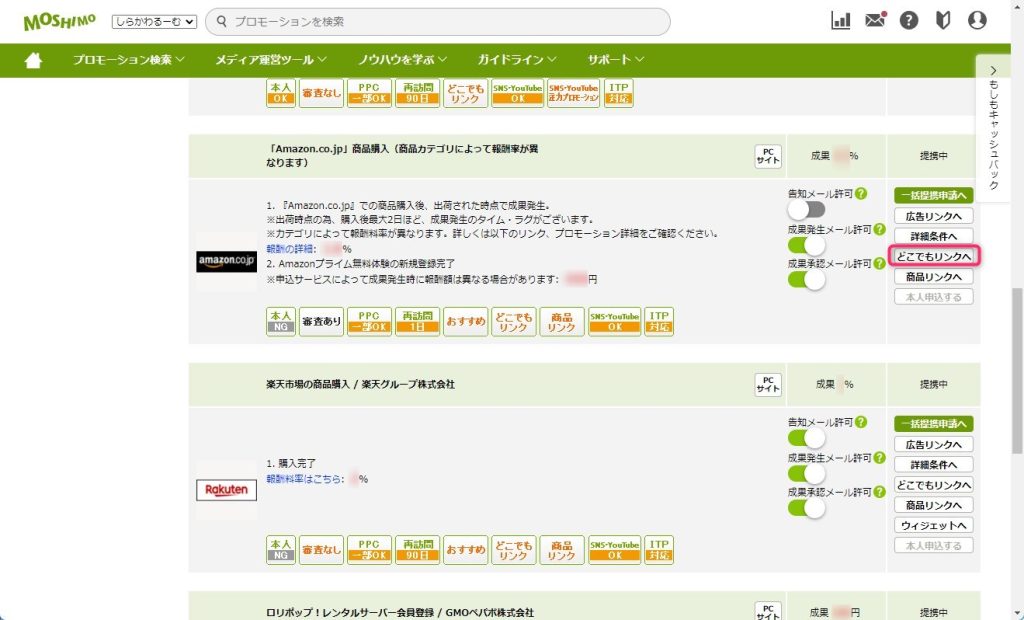
「どこでもリンクへ」をクリックする
例えば、Amazon.co.jpの広告からリンクを作成します。Amazon.co.jpの右側のどこでもリンクへをクリックします。

「どこでもリンクを作成する」をクリックする
リンク先URLにAmazon.co.jp内のサイトの紹介したい商品ページを記述します。リンクテキストはなんでも構いませんが、ここでは「これはサンプルです。」としました。
どこでもリンクを作成するをクリックしてソースを作成します。

リンク先URL:https://www.amazon.co.jp/dp/480072113X
リンクテキスト:これはサンプルです。
これを元に、どこでもリンクを作成するをクリックすることで、広告リンクを作成することができます。
ソース:
<a href="//af.moshimo.com/af/c/click?a_id=4366553&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2F480072113X" rel="nofollow" referrerpolicy="no-referrer-when-downgrade" attributionsrc>
これはサンプルです。
</a>
<img src="//i.moshimo.com/af/i/impression?a_id=4366553&p_id=170&pc_id=185&pl_id=4062" width="1" height="1" style="border:none;" alt="" loading="lazy">この中で、必要となるソースは「<a href="」から始まり「"」で囲まれた部分です。
//af.moshimo.com/af/c/click?a_id=4366553&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2F480072113X
この部分の先頭に「https:」を付けて次のようにすると広告リンクが完成します。
https://af.moshimo.com/af/c/click?a_id=4366553&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2F480072113X
A8.netの場合
「参加中プログラム」をクリックする
トップページのプログラム管理の中の参加中プログラムをクリックします。

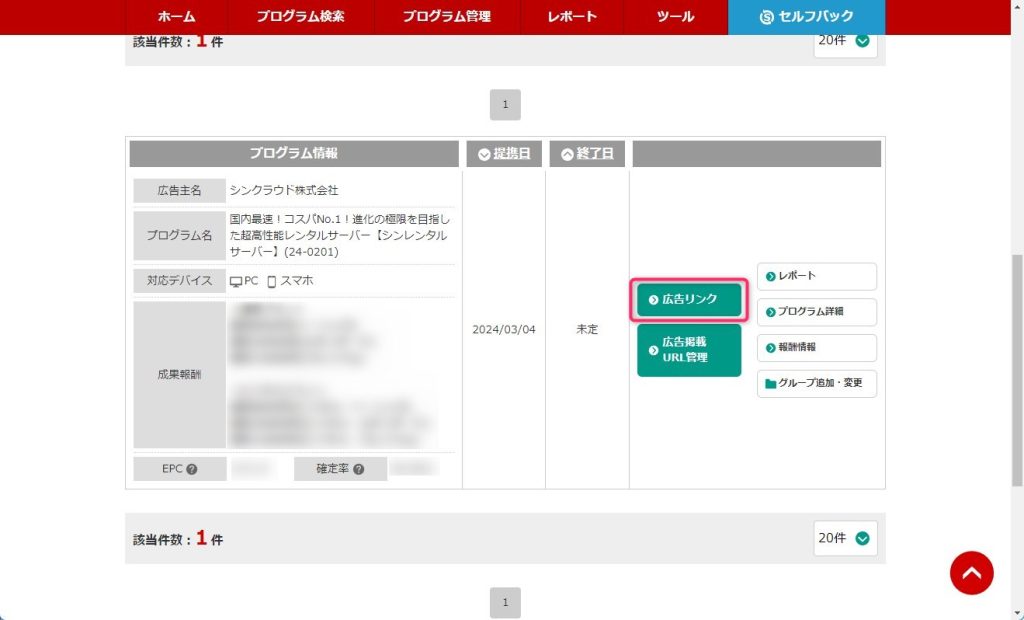
「広告リンク」をクリックする
例えば、シンレンタルサーバーの広告リンクを作成します。広告リンクをクリックします。

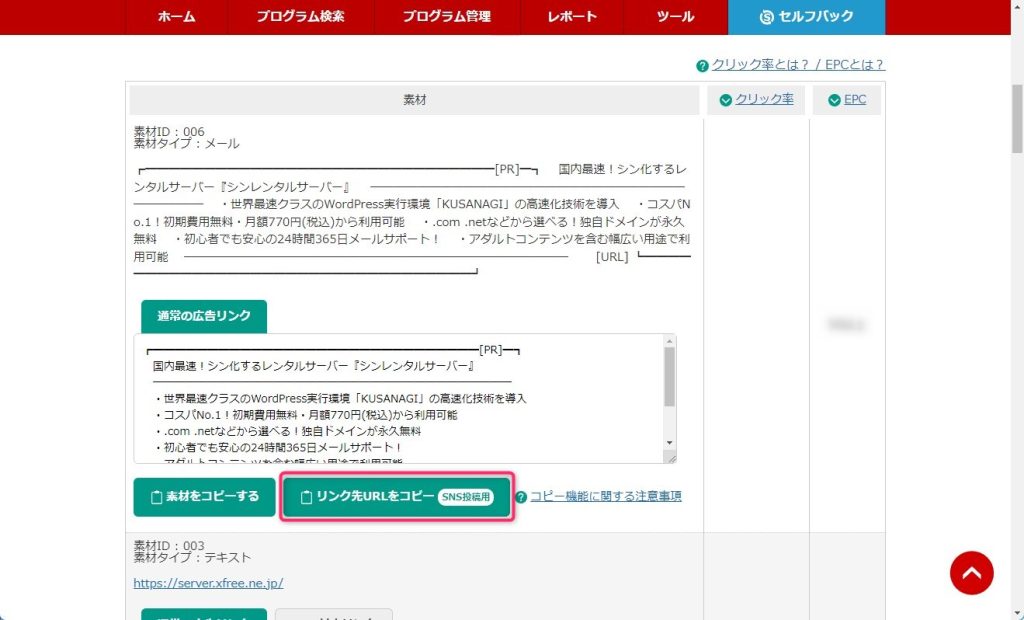
「リンク先URLをコピー」をクリックする

リンク先URLをコピーをクリックすると、クリップボードにURLがコピーされますので、メモ帳などでその中身を確認します。
すると、次のようなリンクであることが確認できます。
https://px.a8.net/svt/ejp?a8mat=3ZHLL0+AS6N76+5GDG+5ZMCJ
バリューコマースの場合
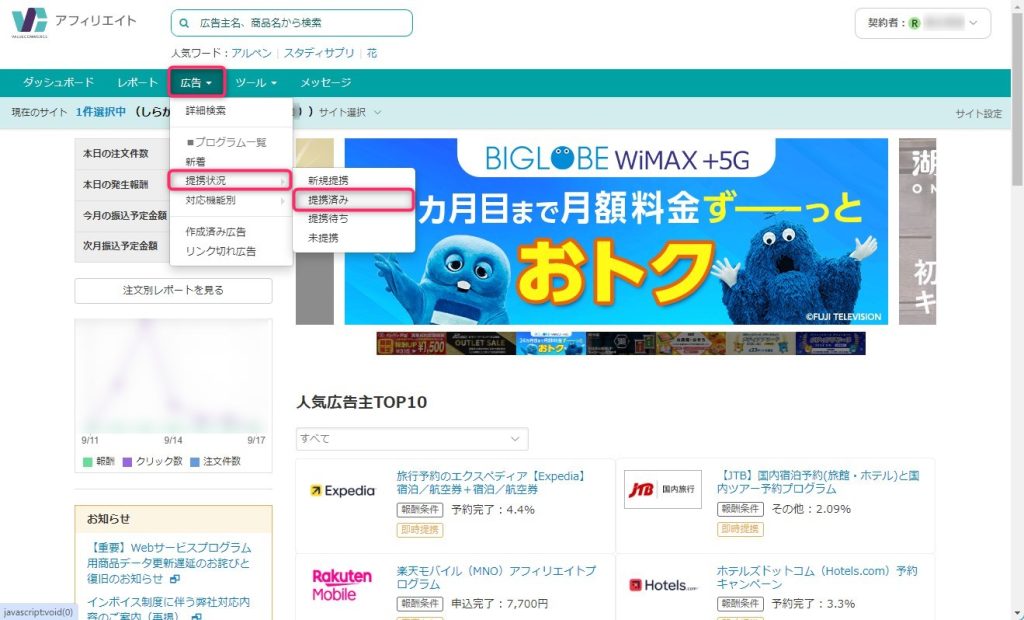
「提携済み」をクリックする
トップページの広告>提携状況>提携済みをクリックします。

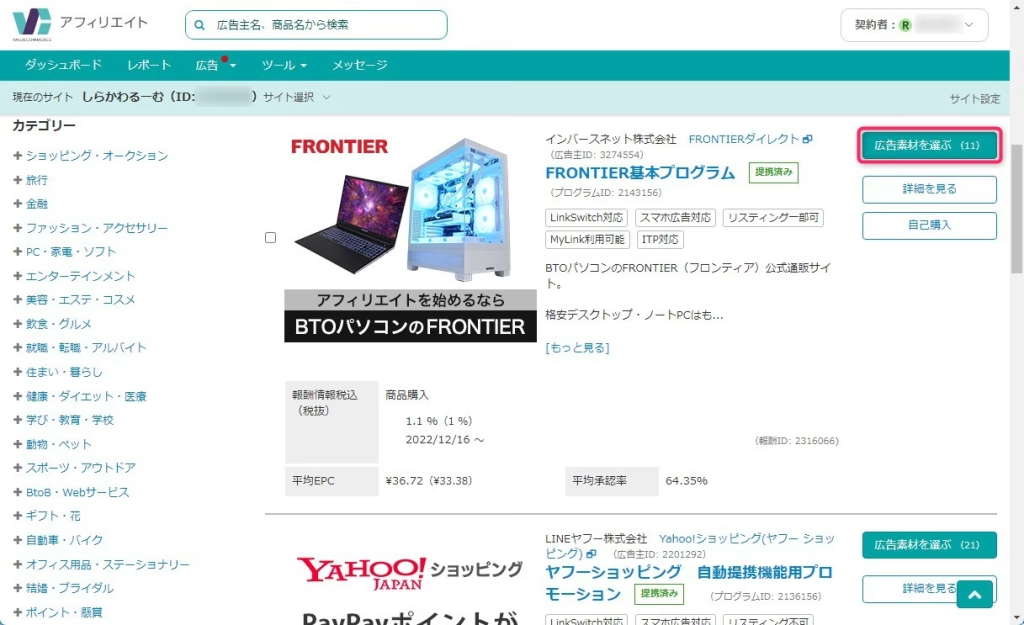
「広告素材を選ぶ」をクリックする
例えば、フロンティアの広告素材を選択します。広告素材を選ぶをクリックします。

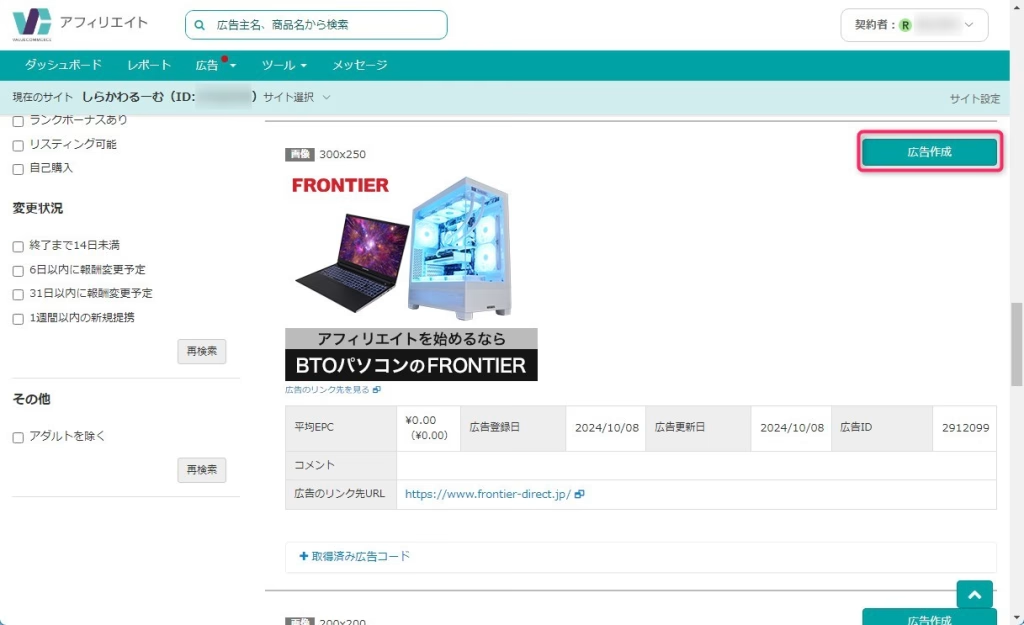
「広告作成」をクリックする
どれでも良いのですが、適当に広告を選び、広告作成をクリックします。

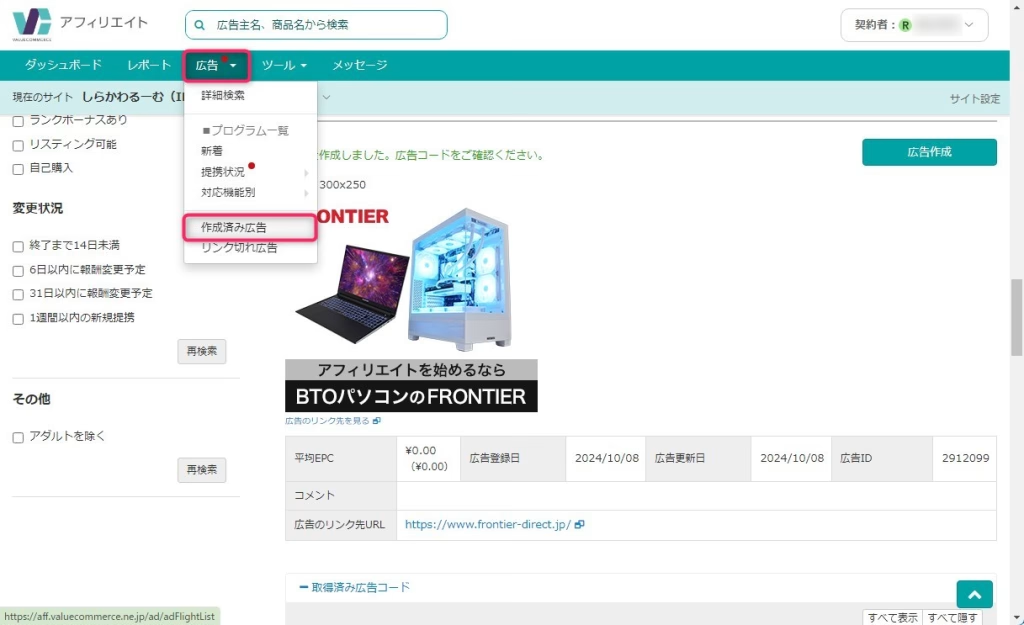
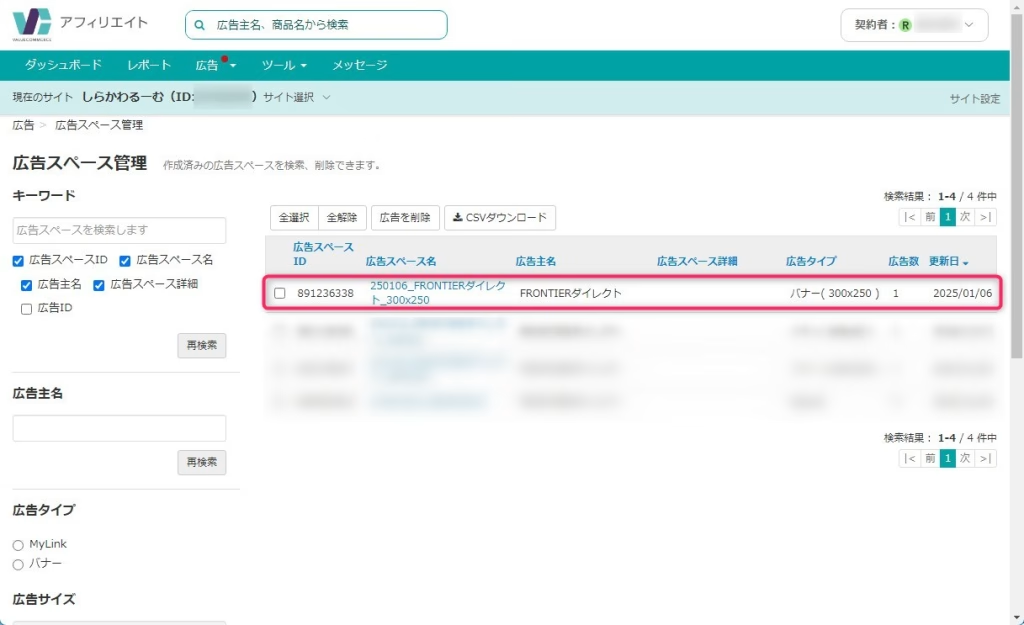
「作成済み広告」をクリックする
広告が作成されているので、広告>作成済み広告をクリックします。

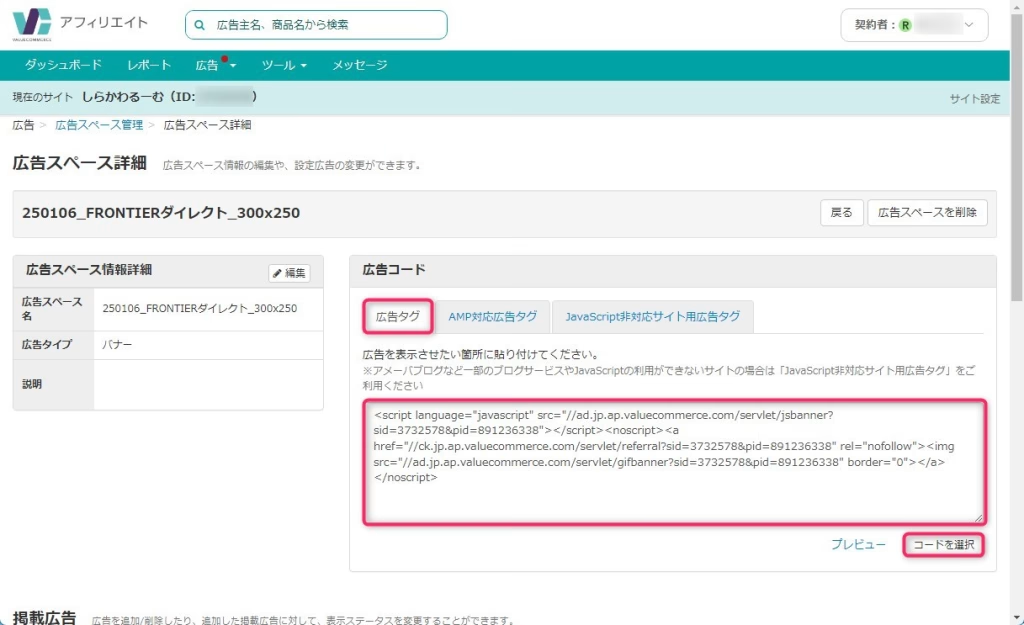
広告が作成されています。広告スペース名をクリックします。

広告タグを選択し、コードを選択をクリックした後、CTRL+Cで広告コードをコピーします。

コピーした広告コードは次のようになります。
<script language="javascript" src="//ad.jp.ap.valuecommerce.com/servlet/jsbanner?sid=3732578&pid=891343693">
</script>
<noscript>
<a href="//ck.jp.ap.valuecommerce.com/servlet/referral?sid=3732578&pid=891343693" rel="nofollow">
<img src="//ad.jp.ap.valuecommerce.com/servlet/gifbanner?sid=3732578&pid=891343693" border="0">
</a>
</noscript>この中で、必要となるソースは「<a href="」から始まり「"」で囲まれた部分です。
//ck.jp.ap.valuecommerce.com/servlet/referral?sid=3732578&pid=891343693
この部分の先頭に「https:」を付けて次のようにすると広告リンクが完成します。
https://ck.jp.ap.valuecommerce.com/servlet/referral?sid=3732578&pid=891343693
表示したいページのリンクを取得する
更に、表示したいページ(ここではフロンティア内のページ)のリンクを取得して、それをリンクにすることも可能です。
- 「作成済み広告」をクリックするで取得したURLを元とする
- URLの語尾に、「&vc_url=」を追加する
- 表示したいページのリンクをURLエンコード・デコードというサイトでエンコードする
- エンコードしたURLを「&vc_url=」以降に貼り付ける
例えば、フロンティアの
「https://www.frontier-direct.jp/direct/e/ejNla/」
というページを広告リンクにしたい場合です。
URLエンコード・デコードというサイトで、エンコードを行うと、
「https%3A%2F%2Fwww.frontier-direct.jp%2Fdirect%2Fe%2FejNla%2F」
となります。
これを、「&vc_url=」以降に貼り付けて、次のようなリンクにします。
https://ck.jp.ap.valuecommerce.com/servlet/referral?sid=3732578&pid=891343693&vc_url=https%3A%2F%2Fwww.frontier-direct.jp%2Fdirect%2Fe%2FejNla%2F
直リンクを自分で用意した画像の上に貼り付ける方法
もしもアフィリエイト、A8.net、バリューコマースの場合
自分で用意した画像を貼り、アフィリエイトリンクから商品ページへの直リンクを作成するで作成したリンクを、リンクマークから貼り付けます。
例)バリューコマース、フロンティアの場合

以上です。
最後に
いかがでしたでしょうか?
アフィリエイトリンクから商品ページへの直リンクを作成する方法、面白かったのではないでしょうか。
この方法を利用することで、ご自身で用意した画像に、広告リンクを貼り付けることができるようになり、広告ブロッカーを利用している方にも、「あれ?ここだけまるでリンクが貼ってあったかのような感じで、不自然に話がわからなくなっている」ということもなくなり、わかりやすくサイトを見ていただくことができます。

ではでは、参考までに。

コメント