皆様、ファビコン(favicon.ico)というものをご存知でしょうか?
ブラウザのタブに表示される小さな画像のことですね。
これは、知り合いの方に私のサイトを見ていただいて気付いたことなのですが、ファビコンの設定がうまくいっておらず、何も設定されていない状態(灰色の地球儀のようなものが表示される状態)になっていました。
この、ファビコンがうまく反映されないときの設定方法などについて解説していきたいと思います。
ファビコンを設定することによるメリット
- ブックマークやタブで目立つので、他のサイトとの差別化が図れる
- ブランドイメージを強化できる
- 検索結果に表示されるので、アピールできる
- ユーザーの記憶に残る
といったことが挙げられます。逆にデメリットは、ほぼ無いと言えるでしょう。設定しておくほうが吉なのが、このファビコンです。
ファビコンの作り方
画像サイトから元となる画像・イラストをダウンロードする
私の場合、自分で撮ったキーホルダーをファビコンにしているのですが、そういった素材がないという方は、こちらのサイトよりお好きなものを選んで、それをファビコン用に加工するという方法が良いと思います。加工の仕方については、後述します。このサイト、登録は必要ですが、全てフリー素材です!
画像・イラストをファビコン用に加工する
Cocoonの場合、ファビコンのサイズは512✕512pxですので、その条件を満たす加工用サイトを探します。できればWeb上でできるものが便利ですよね。
と、その前に、ご紹介するサイトを利用するには、元の画像のサイズが700✕700pxでなければならないと書いてありますので、画像サイズを変換してくれるサイトを先にご紹介いたします。
それがこちらです。

700✕700pxに設定できましたか?できましたら次の工程です。
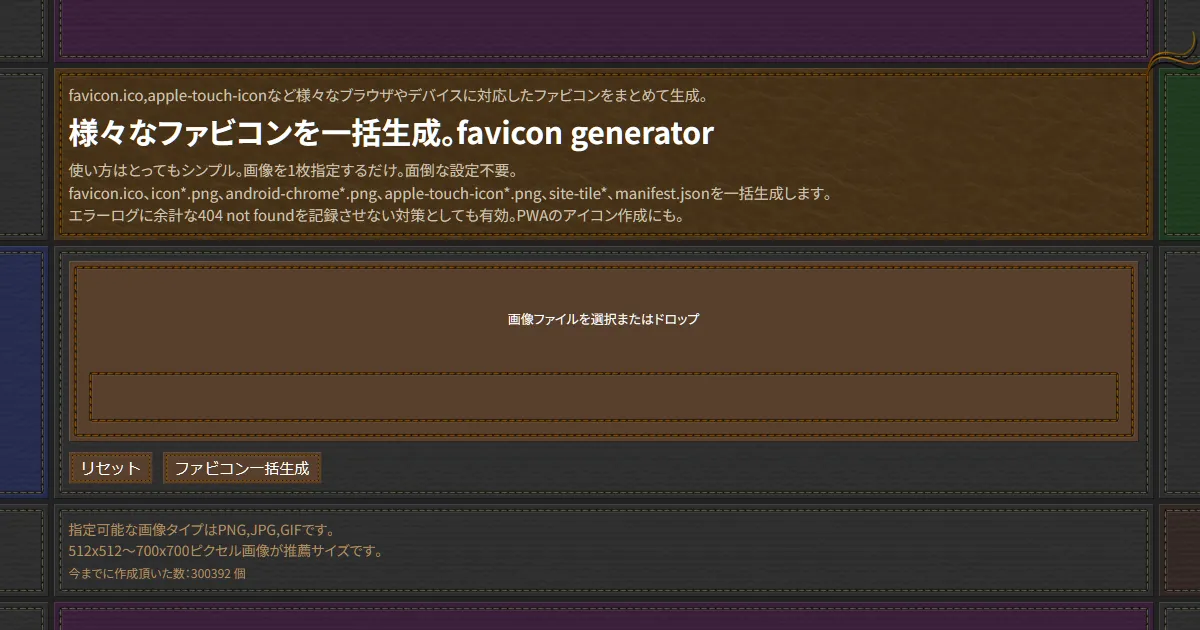
厳選して見つけた変換サイトが、こちらになります。元となる画像・イラスト(700✕700px以下の画像)をドラッグ&ドロップして「ファビコン一括生成」をクリックして、「ファビコンダウンロード」でファビコン用に変換されたファイルをダウンロードするだけです。

Cocoonでのファビコンの設定方法
Converter for Mediaプラグインを導入している場合
Converter for Mediaプラグインは、jpg、png、gifをGoogleが開発したウェブ用の画像フォーマットであるwebp(ウェッピー)に変換してくれるというものです。
このwebpが悪いように作用して、ファビコンを設定しても自動でwebp形式に変換してしまいます。
そこで、自動変換しないように設定をしてやる必要があります。
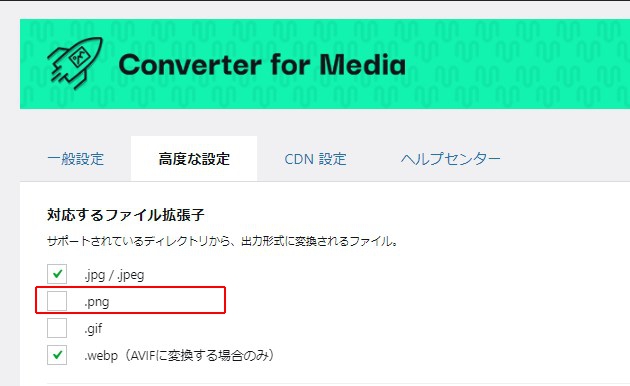
まず、左の管理画面で「設定」>「Converter for Media」をクリックします。次に「高度な設定」タブを選択します。

「対応するファイル拡張子」の「.png」のチェックを外します。ここで注意が必要なのですが、このファビコンを設置して以降のブログは「.jpg/.jpeg」形式でアップロードするようにしましょう。
Converter for Mediaを使用しているのであれば、いずれにしろ「webp」形式に変換されます。
ファビコンの設定
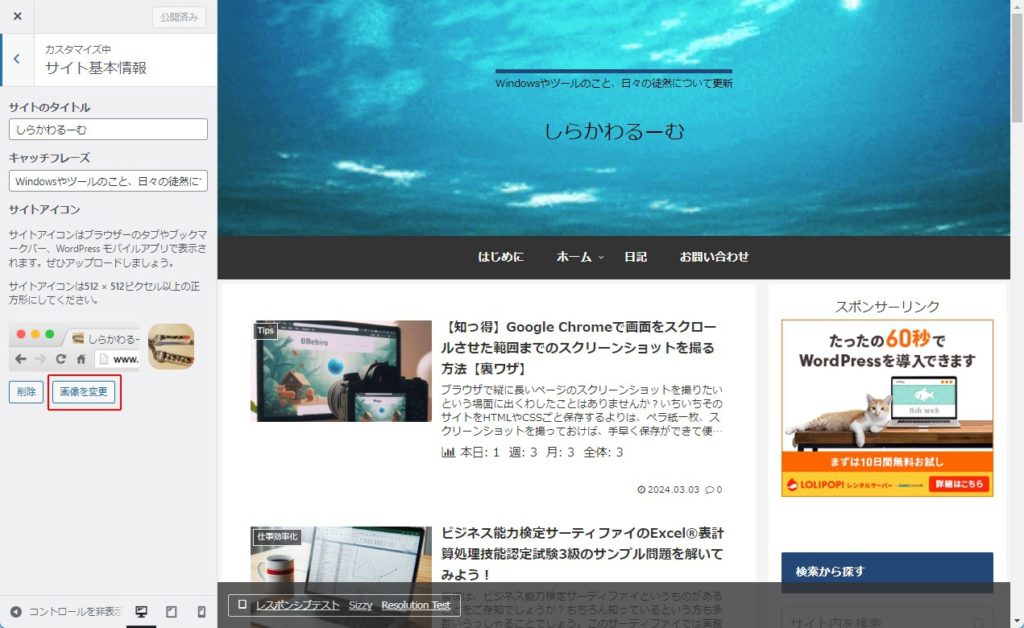
左の管理画面のバーから「外観」>「カスタマイズ」をクリックし、「サイト基本情報」から「サイトアイコン」を設定します。

しかし、これだけでは解決しない場合があります。
FTPソフトでfavicon.icoをアップロードする
下準備
上のファビコン変換サイトで変換したもののファイル名は「icon-512x512.png」となっていると思います。ico形式のファイルは元々はpng形式の画像ファイルですので、名前を変更して「favicon.ico」とします。
FTPソフトをダウンロードする
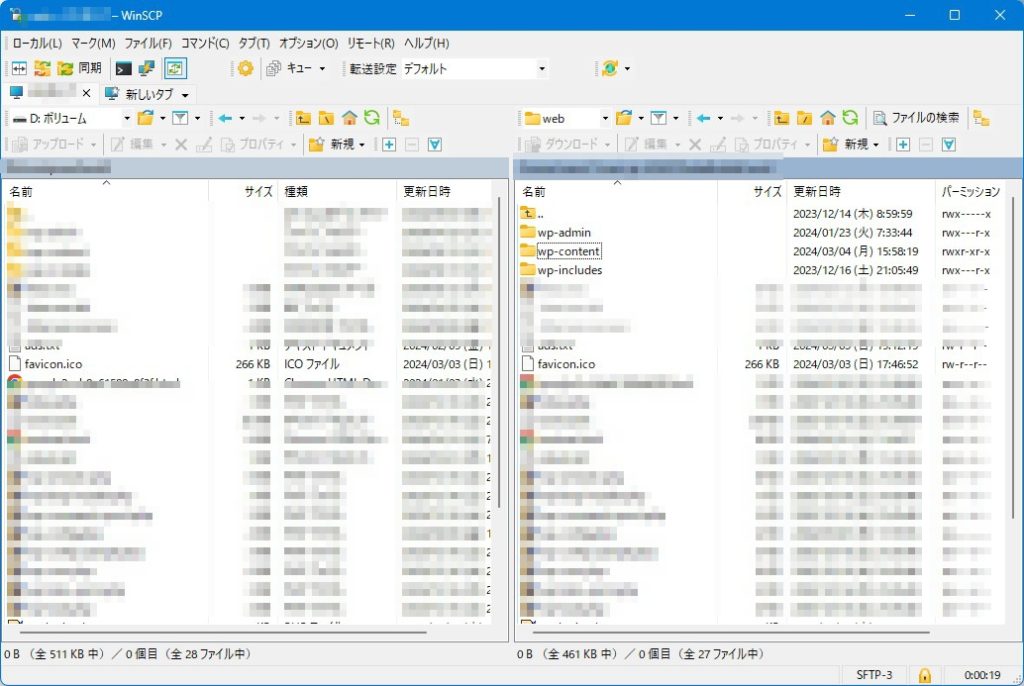
私が使っているFTPソフトは、「WinSCP」というものです。こちらからダウンロードできます。設定については割愛させていただきます。

FTPソフトでファイル(favicon.ico)をアップロードする
アップロードする場所は、「wp-admin」「wp-content」「wp-includes」と同じ階層の場所です。これで、ファビコンが表示されないといった不具合は直るはずです。

ファビコンが反映されたかを確認する
ファビコンが正しく設定されたかどうかを確認しておきたいですよね。
そこで、自分のサイトを開き、タブを選択した状態でCTRL+F5を押して更新をします。
反映されたのが確認できたと思います。
更に、Googleのクローラーに反映されるには数日~数週間ほどかかるらしいので、気長に待ちましょう。
クローラーに反映されているかのどうかを知る目安として次のサイトをご紹介いたします。

「Check your favicon」と書かれている下にURL記入欄がありますので、ここにあなたのサイトのURLを入力します。入力できたら、「Check Favicon」をクリックします。
正しく設定されていれば、その旨通知がされます。
最後に
いかがでしたでしょうか?私の場合、現時点ではまだクローラーに反映されていないのですが、そのうち反映されると思って気長に待っています。反映されていなかった場合には、また何かしらアクションを起こしますのでお待ちください。
※3/5追記 先程確認したところ、クローラーに無事反映されたようでGoogleの検索結果にファビコンが表示されていることを確認しました。

ではでは、参考までに。


コメント