前回の振り返りと今回の内容

【前回の振り返り】
EC-CUBEの管理画面のどの画面がどのような機能を持っち役割を担っているのかを確認しました。
また、画面を本格的にカスタマイズするためには管理画面からの作業では限界があって、「TWIG(ツイグ)」というファイルを書き換える必要があることを知りました。

【今回の内容】
EC-CUBEがどんなプログラムで動いているのか、ディレクトリとファイルの構成から確認していきます。
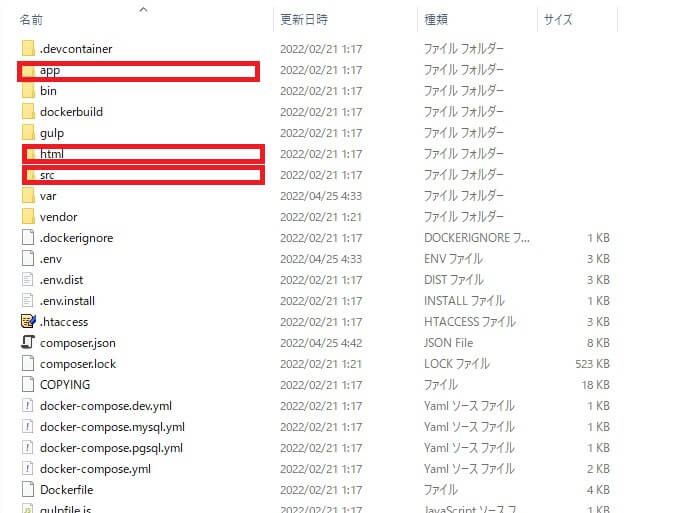
ディレクトリ説明(src、html、app)
- srcディレクトリが一番重要な部分(基本的なEC-CUBEのソースが入っています(PHPやTwigファイル))
- htmlディレクトリに画面表示に関わるリソースファイルが入っています(jsやcss、画像ファイルなど)
- appディレクトリに実際にカスタマイズをしようとしている人がここへファイルを置いていくところになります(設定ファイルやプラグイン、EC-CUBEをカスタマイズするPHPコードなど、アプリケーションごとに変更されるファイルを設置します)。
カスタマイズで必要なディレクトリは、主にこのsrc、html、appの3つです。初心者の私達はとりあえずこの3つのディレクトリについて覚えておけば良いです。

src
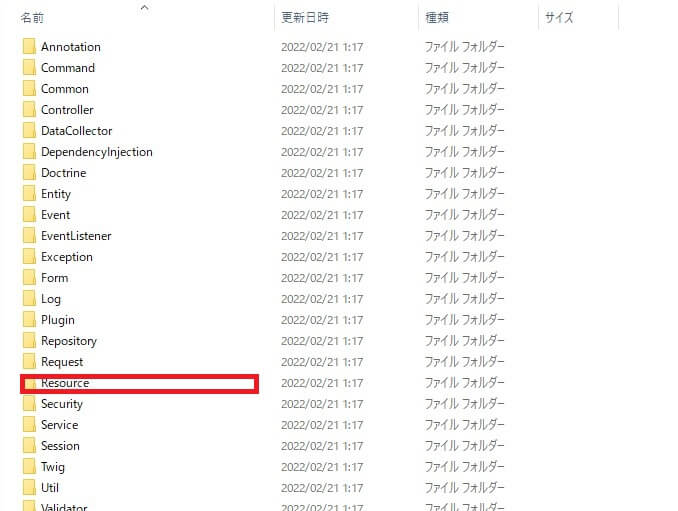
- srcディレクトリの中の、「Eccube」ディレクトリの中にいろんなディレクトリやファイルが入っているのですが、この中で重要なのが次になります
- Controller ・・・ 画面の中のシステムをつなぐ役割をしているファイルを格納している
- Repository ・・・ Controllerとデータベースをつなぐファイルを格納している
- Entity ・・・ データベースと同様のデータファイルをプログラムとして格納している

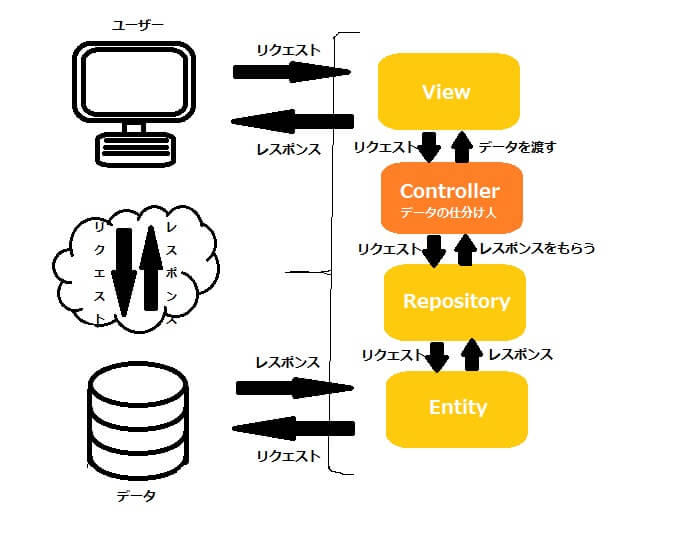
これらの流れを図で説明すると、サーバーにデータベースがあって、そのデータをEntityを通して、Repositoryでいろいろと処理を行って、それを画面に伝えるためにControllerを通して、Viewで表示させるといった流れになります。
ちょっと複雑ですね。
せっかくなので、しっかりと内容を覚えておきたいところです。
このように分けるという方法が、EC-CUBEで取られている手法で、いわゆるMVC(Model View Control)と呼ばれています。
html
htmlディレクトリの中は、JavaScriptファイル(拡張子.js)、CSSファイル(拡張子.css)、画像ファイル(拡張子.ico、.gif、.pngなど)が入っています。
app
appディレクトリの中は、まだ編集作業などを行っていないので、大してファイルが入っていません。
画面を構成するResourceディレクトリ

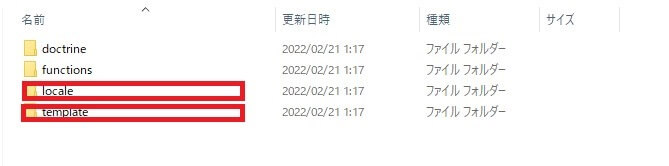
更に、Resouceの中のディレクトリが以下です。

- locate ・・・ 多言語翻訳をしてくれるファイルを格納している(日本語のみでの利用であれば特に気にする必要なし)
- template ・・・ 画面表示に直接関わってくるファイルを格納している。表示に関する修正をする際には、最もいじる頻度が高いディレクトリといえます。
更に、templateディレクトリの中を見ていきます。
- admin ・・・ 管理画面を表示するファイルを格納している。その中に、Twigファイルが格納されています。
- Twigファイル ・・・ 画面に表示をしてくれるファイルです。この中にはHTML、CSS、JavaScriptなどがまとめて書かれており、Twig形式の文も出てきます。
Twigってどんなファイルか?
{#
This file is part of EC-CUBE
Copyright(c) EC-CUBE CO.,LTD. All Rights Reserved.
(URL省略)
For the full copyright and license information, please view the LICENSE
file that was distributed with this source code.
#}
{% extends '@admin/default_frame.twig' %}
{% block title %}{{ 'admin.home'|trans }}{% endblock %}
{% block sub_title %}{% endblock %}
{% block javascript %}
<script>
$(function() {
var options = {
layout: {
padding: {
left: 0,
right: 0,
top: 25,
bottom: 0
}
},
plugins: {
tooltip: {
callbacks: {
label: function(tooltipItem) {
return '{{ currency_symbol() }}' + tooltipItem.formattedValue.replace(/\B(?=(\d{3})+(?!\d))/g, ',');
}
}
}
},
(中略)
});
</script>
{% endblock javascript %}
{% block main %}
{% if is_danger_admin_url %}
<div class="alert alert-warning alert-dismissible fade show m-3" role="alert">
<i class="fa fa-warning fa-lg me-2"></i>
<span class="fw-bold">{{ 'admin.common.admin_url_warning'|trans({ '%url%': url('admin_setting_system_security') })|raw }}</span>
<button class="btn-close" type="button" data-bs-dismiss="alert" aria-label="Close">
</button>
</div>
{% endif %}
(中略)
<div class="card-footer">
> <a href="{{ url('admin_store_plugin_owners_search_page') }}">{{ 'admin.home.recommend_plugins.owner_store'|trans }}</a>
</div>
</div><!-- /#ec-cube-plugin -->
</div>
<div class="col mb-4">
<div id="ec-cube-news" class="card rounded border-0 h-100">
<div class="card-header">
<div class="d-inline-block">
<span class="card-title">{{ 'admin.home.news_title'|trans }}</span>
</div>
</div>
<div class="card-body p-0">
<iframe name="information" class="link_list_wrap" src="{{ eccube_config.eccube_info_url }}" style="width:100%; border:0; min-height:390px;"></iframe>
</div>
<div class="card-footer" style="height:43px;box-sizing: border-box;"></div>
</div><!-- /#ec-cube-news -->
</div>
</div><!-- /.row -->
</div><!-- /.c-primaryCol -->
</div><!-- /.c-contentsArea__primaryCol -->
</div><!-- /.c-contentsArea__cols -->
{% endblock %}一例として、「src\Eccube\Resource\template\admin」の中の、index.twigファイルを見てみました。
簡単に言うとTwigファイルの中に、HTML、CSS、JavaScriptが書けてしまいます。それに加えてTwigの書き方が加わるだけですので、耳新しいTwig(ツイグ)という書き方を覚えるだけでいいので、そんなに恐れることはないでしょう。

以上、最後までお読みいただき誠に有り難うございました。




コメント