Google カレンダーに日々の予定を1つずつ追加していくというのは大変面倒なことですよね。
そんな手間のかかる作業とはおさらば!Google スプレッドシートを使って日々の予定を一括でワンクリックで追加する方法について解説していきたいと思います。
Google スプレッドシートを開く
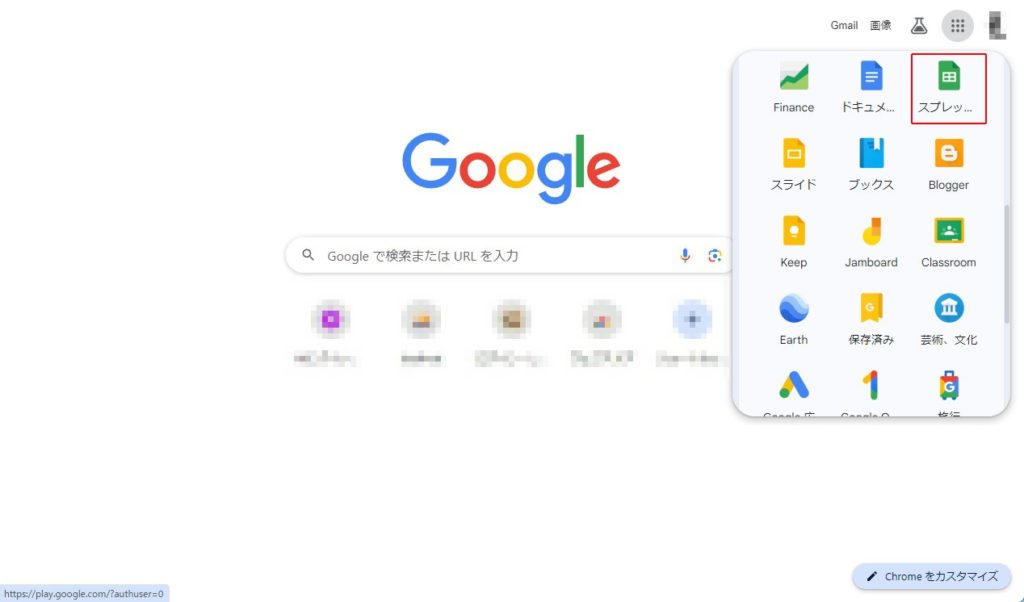
Googleのサイトを開き、右上の3つの「…」をクリックして、下にスクロールして出てくる「スプレッドシート」を選択します。

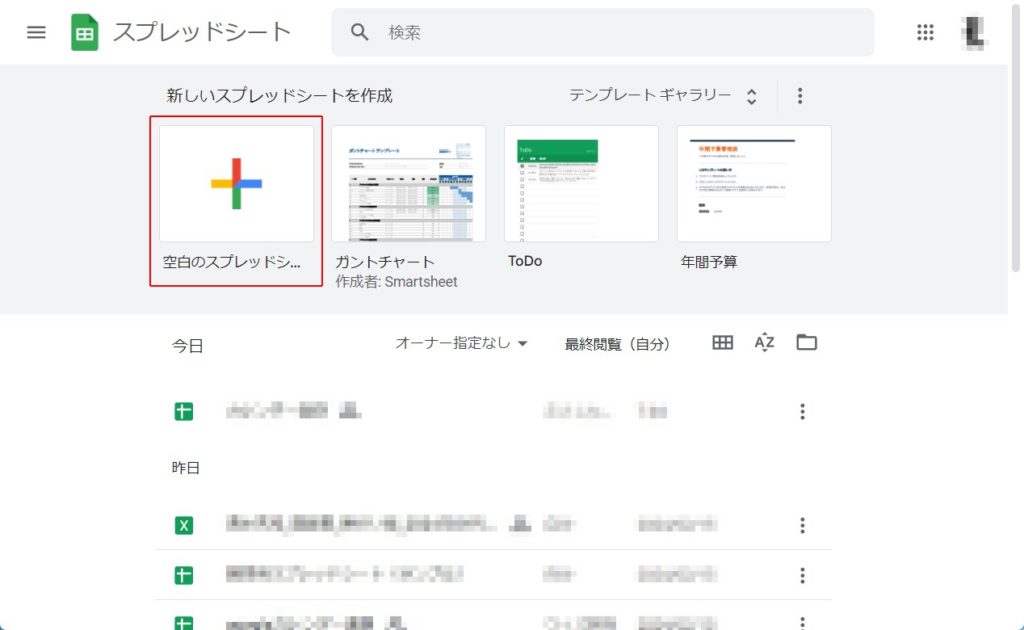
スプレッドシートを開いて、「空白のスプレッドシート」を作成します。

新しいスプレッドシートが開けました。

表を作る
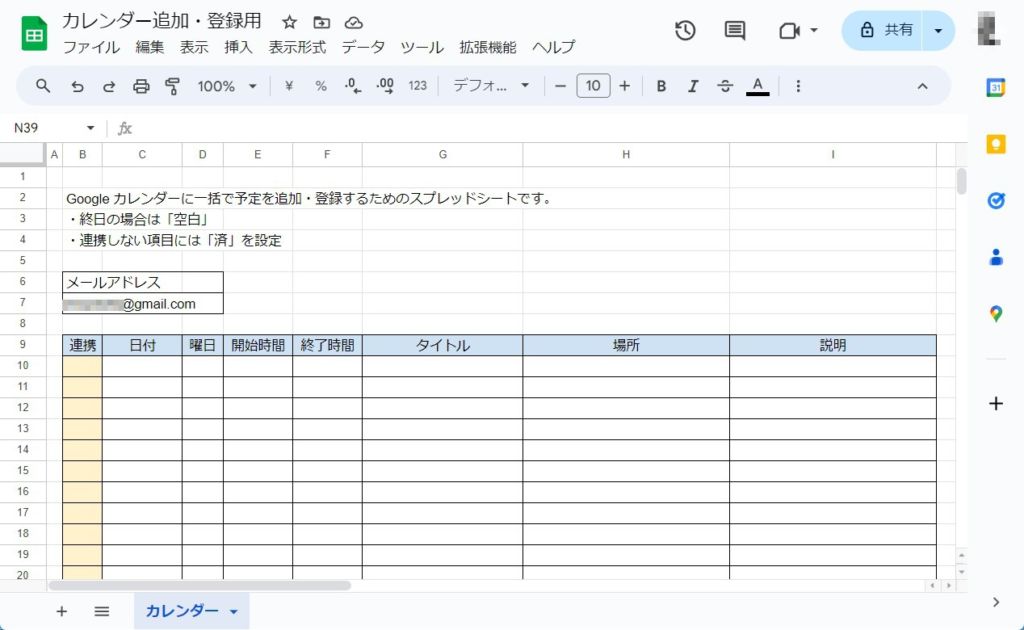
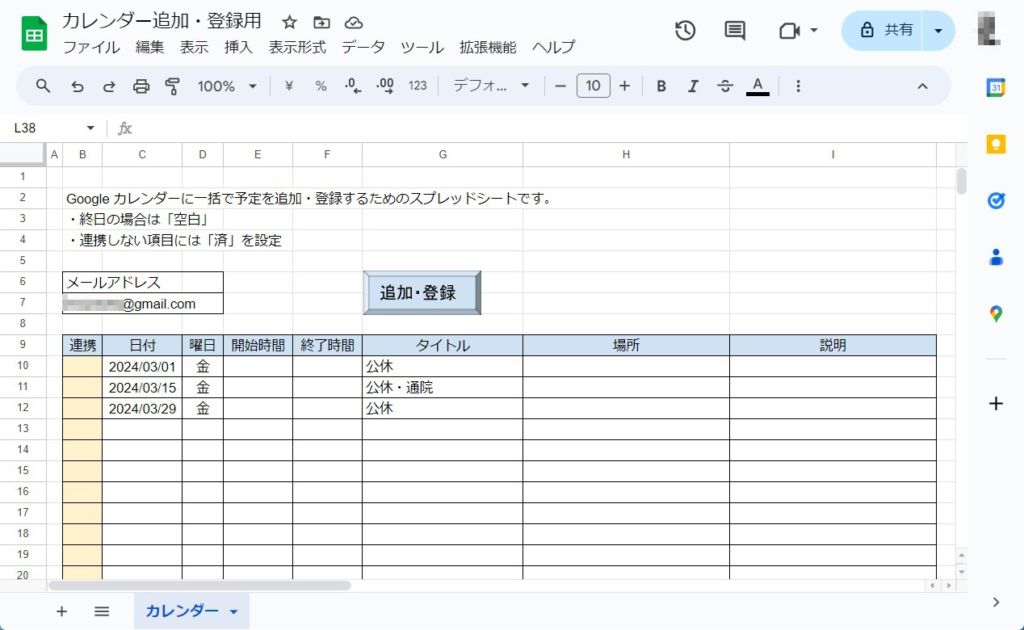
まず表を作成します。まずタイトルを付けます。「カレンダー追加・登録用」とでもしましょう。次にシート名も変更しておきます。わかりやすく「カレンダー」とでも付けておくとよいでしょう。行番号と列番号に気をつけて表を作成してください。カレンダーを登録するユーザーの「メールアドレス」も登録します。メールアドレスは「B列7行目」に記述するようにしてください。「9行目」に「連携」「日付」「曜日」「開始時間」「終了時間」「タイトル」「場所」「説明」の項目を作り、幅や色、枠線などを付けて成形します。

拡張機能を使ってプログラムを組み込む
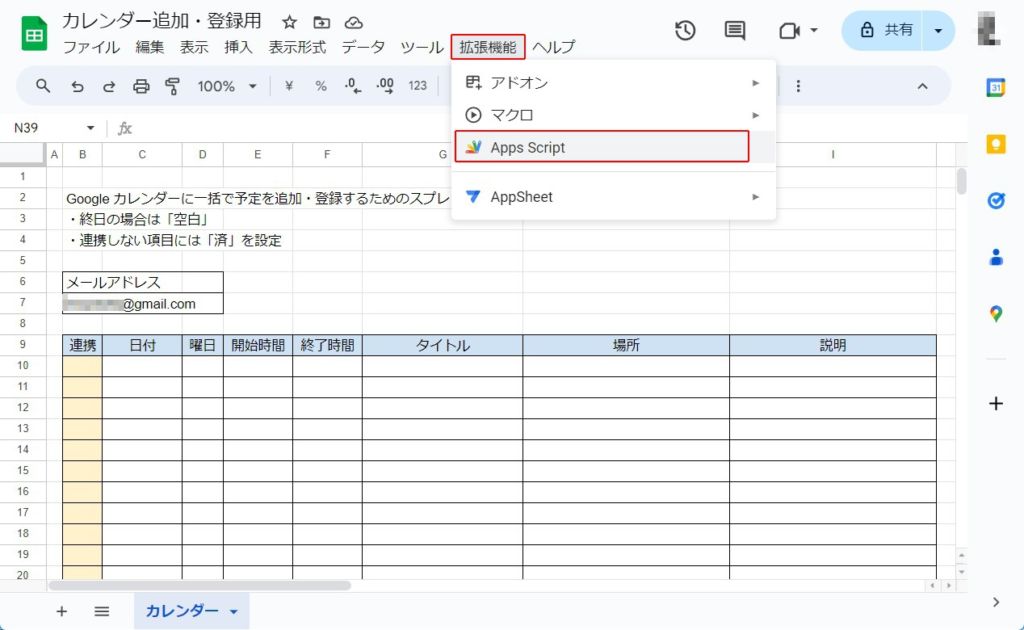
「拡張機能」>「Apps Script」を開きます。

「無題のプロジェクト」が開きます。タイトルを変更して「カレンダー追加・登録用マクロ」とでもしておいてください。

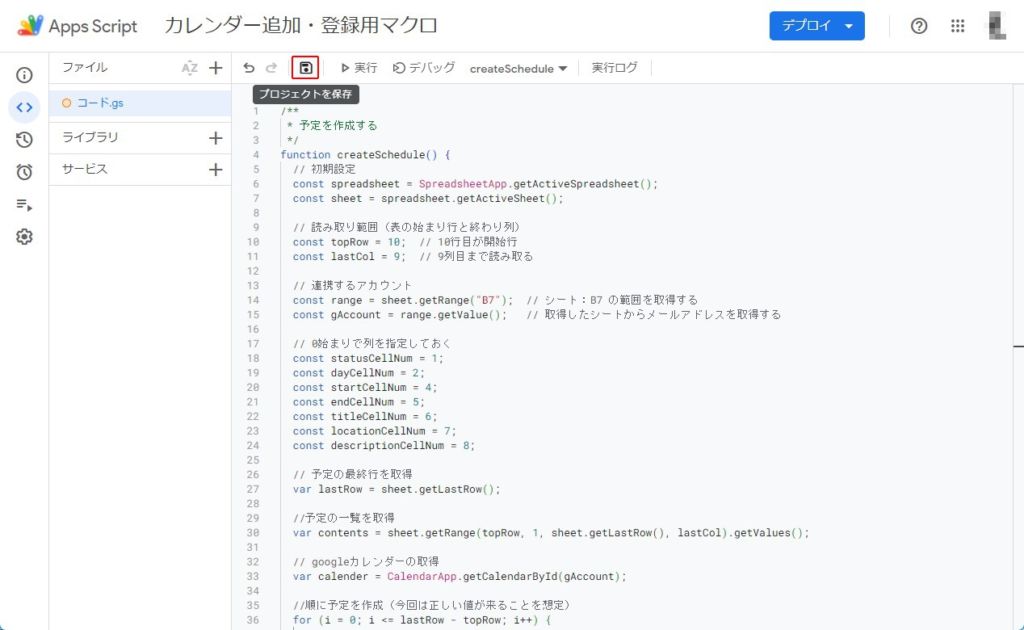
次の文章をコピペします。
/**
* 予定を作成する
*/
function createSchedule() {
// 初期設定
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getActiveSheet();
// 連携するアカウント
const range = sheet.getRange("B7"); // シート:B7 の範囲を取得する
const gAccount = range.getValue(); // 取得したシートからメールアドレスを取得する
// 読み取り範囲(表の始まり行と終わり列)
const topRow = 10; // 10行目が開始行
const lastCol = 9; // 9列目まで読み取る
// 0始まりで列を指定しておく
const statusCellNum = 1;
const dayCellNum = 2;
const startCellNum = 4;
const endCellNum = 5;
const titleCellNum = 6;
const locationCellNum = 7;
const descriptionCellNum = 8;
// 予定の最終行を取得
var lastRow = sheet.getLastRow();
//予定の一覧を取得
var contents = sheet.getRange(topRow, 1, sheet.getLastRow(), lastCol).getValues();
// googleカレンダーの取得
var calendar = CalendarApp.getCalendarById(gAccount);
//順に予定を作成(今回は正しい値が来ることを想定)
for (i = 0; i <= lastRow - topRow; i++) {
//「済」または「空白」の場合は飛ばす
var status = contents[i][statusCellNum];
if (
status == "済" ||
status == "済み" ||
contents[i][dayCellNum] == ""
) {
continue;
}
// 値をセット 日時はフォーマットして保持
var day = new Date(contents[i][dayCellNum]);
var startTime = contents[i][startCellNum];
var endTime = contents[i][endCellNum];
var title = contents[i][titleCellNum];
// 場所と詳細をセット
var options = {location: contents[i][locationCellNum], description: contents[i][descriptionCellNum]};
try {
// 開始終了が無ければ終日で設定
if (startTime == '' || endTime == '') {
//予定を作成
calendar.createAllDayEvent(
title,
new Date(day),
options
);
// 開始終了時間があれば範囲で設定
} else {
// 開始日時をフォーマット
var startDate = new Date(day);
startDate.setHours(startTime.getHours());
startDate.setMinutes(startTime.getMinutes());
// 終了日時をフォーマット
var endDate = new Date(day);
endDate.setHours(endTime.getHours());
endDate.setMinutes(endTime.getMinutes());
// 予定を作成
calendar.createEvent(
title,
startDate,
endDate,
options
);
}
//無事に予定が作成されたら「済」にする
sheet.getRange(topRow + i, 2).setValue("済");
// エラーの場合(ログ出力のみ)
} catch(e) {
Logger.log(e);
}
}
// ブラウザへ完了通知
Browser.msgBox("完了");
}コピペし終わったら、「プロジェクトを保存」しておきます。

実行用のボタンを設置する
ボタンを作成する
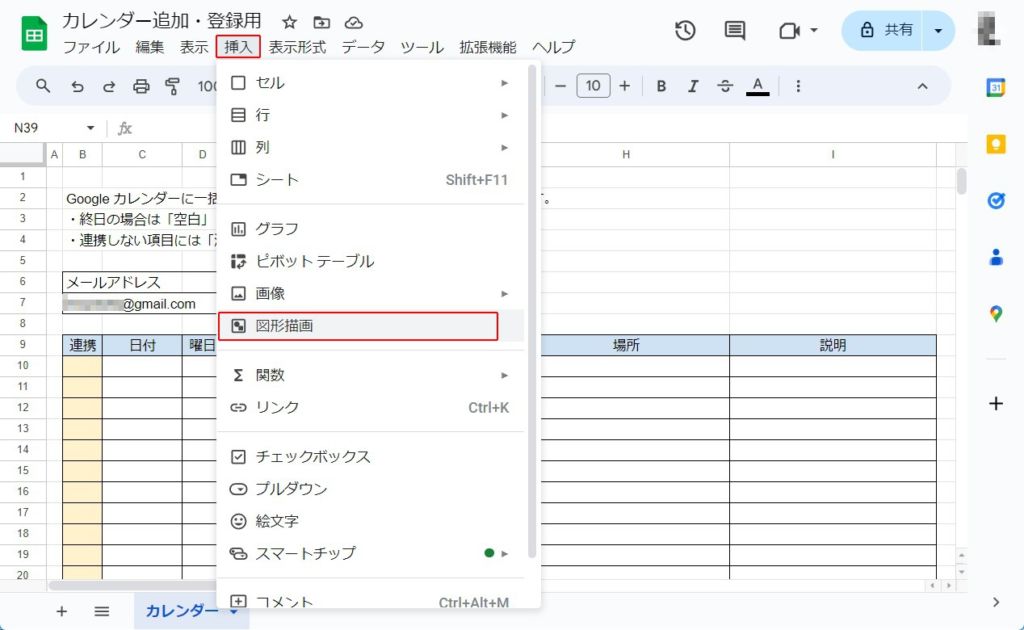
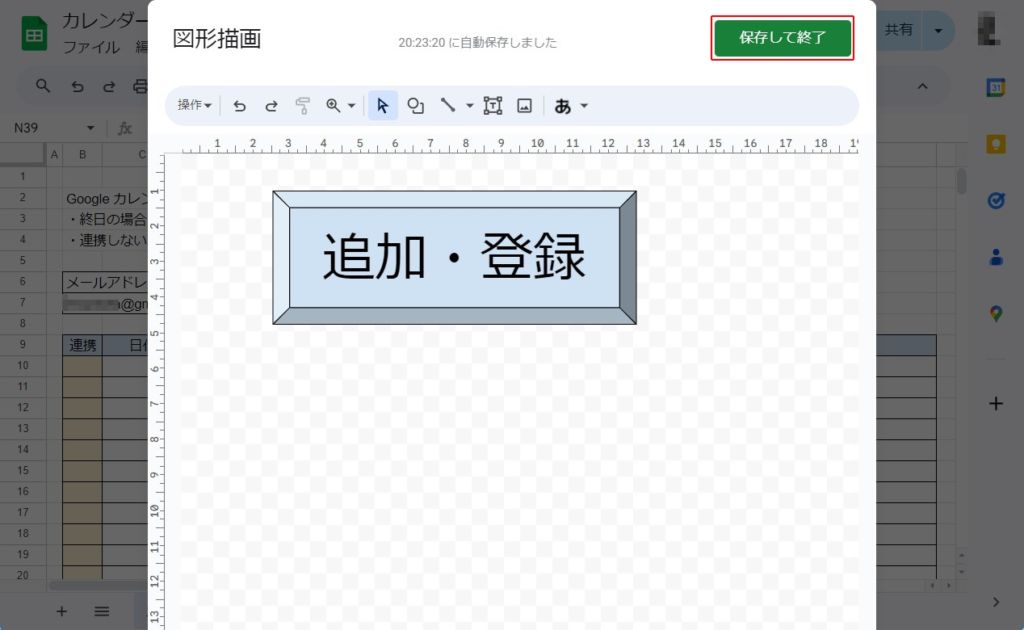
まず実行用のボタンを作成します。メニューバーの「挿入」>「図形描画」をクリックします。

「図形」「テキストボックス」を駆使して、実行ボタンを作成します。作成が終わったら、「保存して終了」をクリックします。※ご自身でわかればいいので、どんなボタンでも構いません。

ボタンを設置する
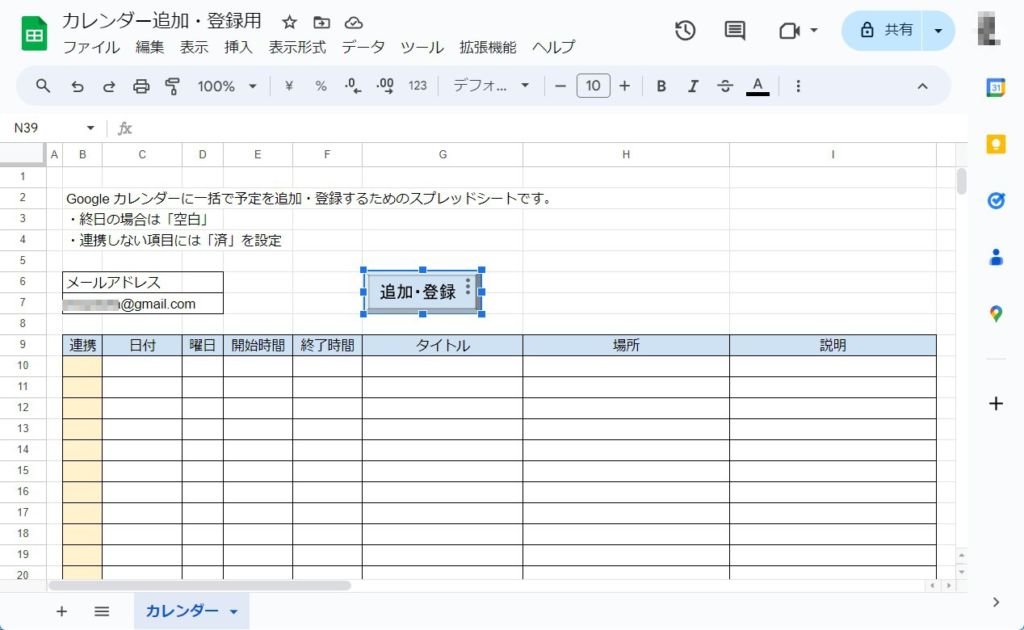
「保存して終了」をクリックすると、自動で表にボタンが設置されますので、クリックしやすい位置に場所を移動し、大きさも調整してください。

ボタンにマクロを登録する
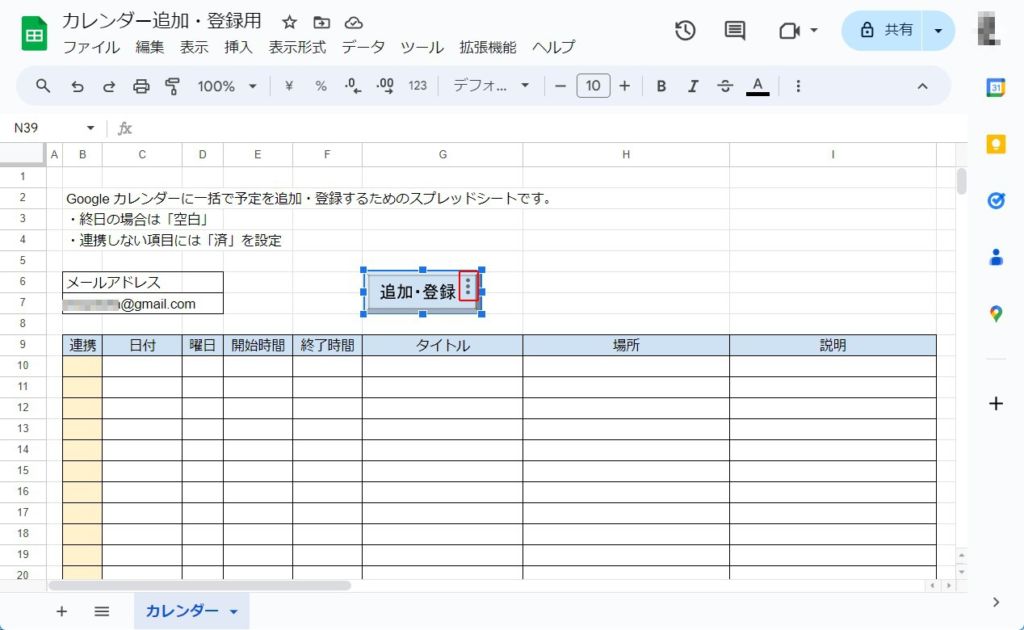
実行ボタンの右上に縦に「…」マークがあるのがわかるかと思います。

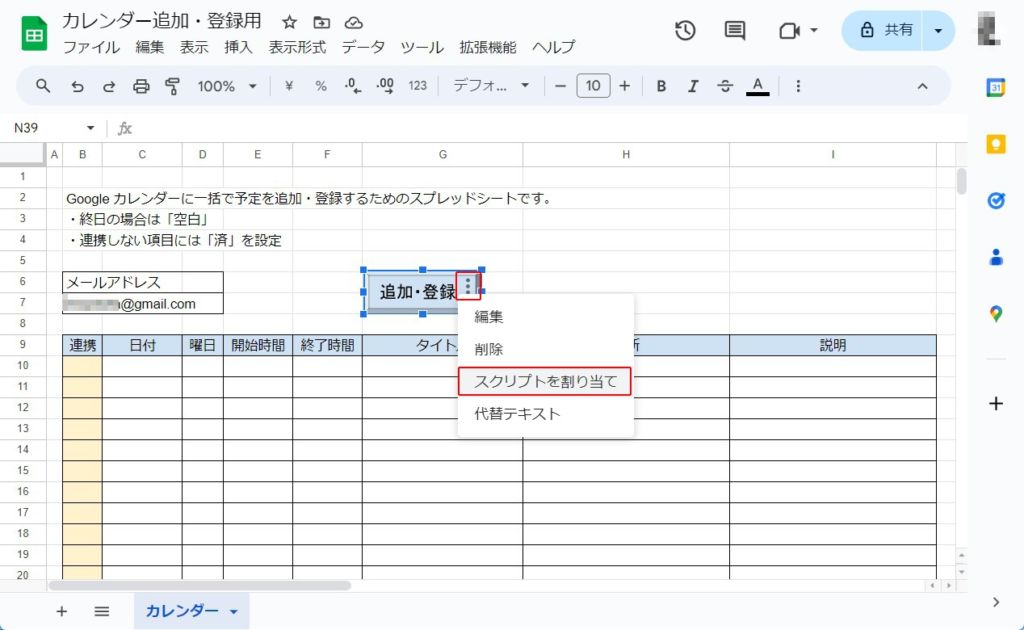
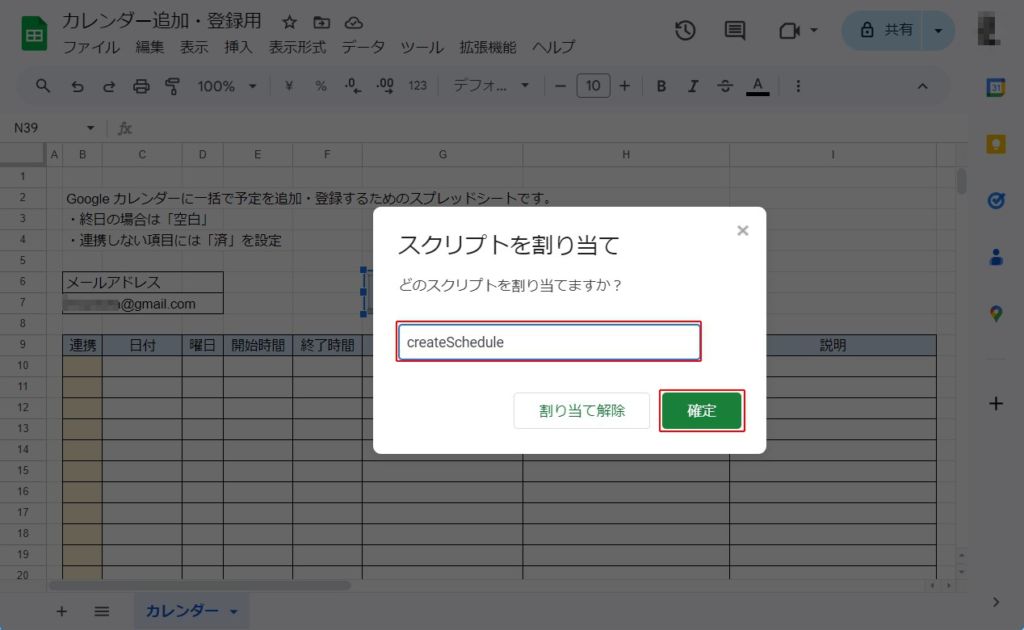
「…」マークをクリックし、「スクリプトを割り当て」をクリックします。

スクリプトを割り当てる画面になりますので、「createSchedule」と入力して「確定」をクリックしてください。

これで実行用のボタンの設置ができました。※一度マクロを登録した実行用ボタンを移動したい場合は、CTRLを押しながらボタンをクリックすることで移動可能になります。
ワンクリックで予定を組み込んでみる(一度目)
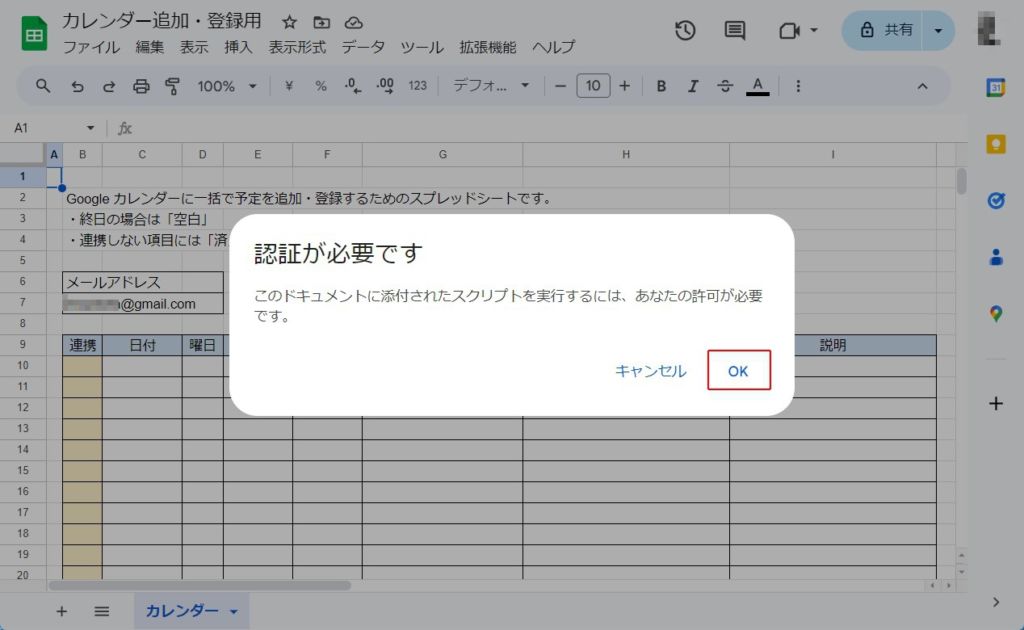
適当でも実務的でも良いので予定を記入してから、実行ボタンをクリックしてください。すると次のような許可画面が出ると思いますので、「OK」をクリックします。

次にアカウントの選択画面になりますので、アカウントを選択します。

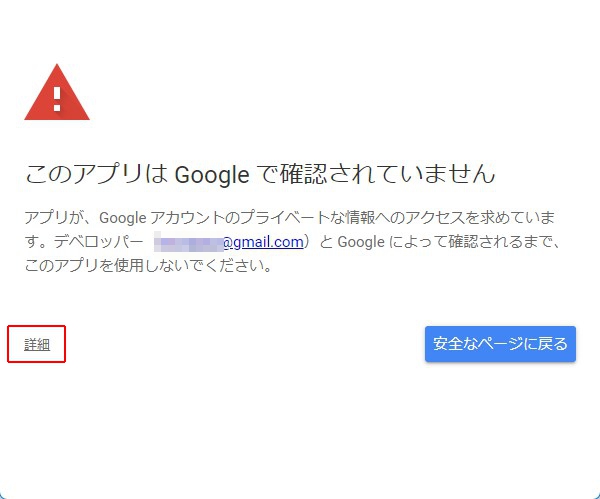
すると次のような警告が出ますが、このプログラムをGoogleに登録をしているわけではない為、警告が出るのは当たり前なので、ここは無視して「詳細」をクリックします。

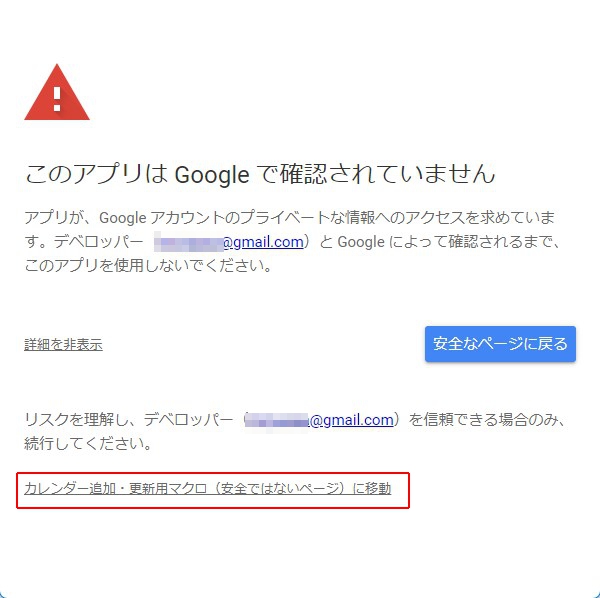
下に表示されるリンクの「カレンダー追加・更新用マクロ(安全ではないページ)に移動」をクリックします。

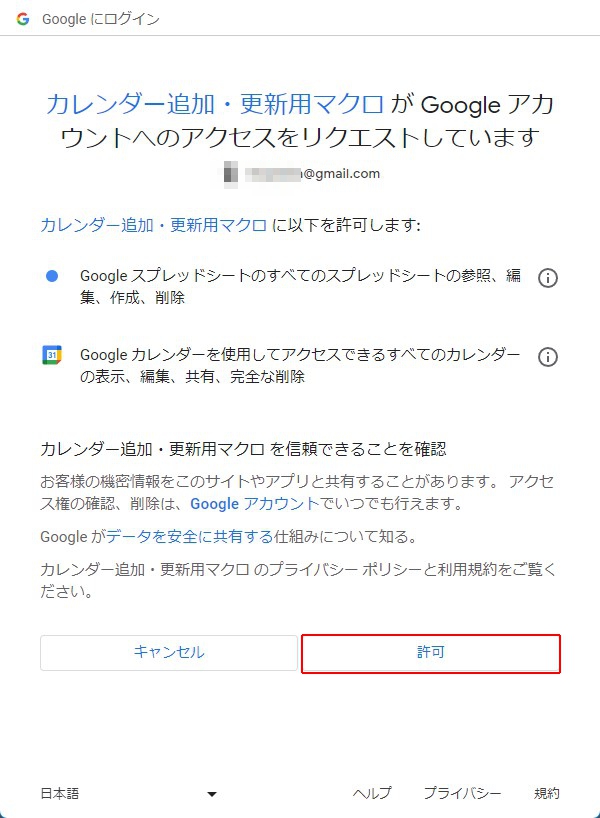
作成したマクロ「Google Apps Script(GAS)」を登録するので「許可」をクリックします。

このような面倒な許可が必要なのは一度目だけです。二度目以降は面倒な手続きはないので安心してください。
ワンクリックで予定を組み込んでみる(二度目以降)
適当にデータを入れて登録をしてみます。

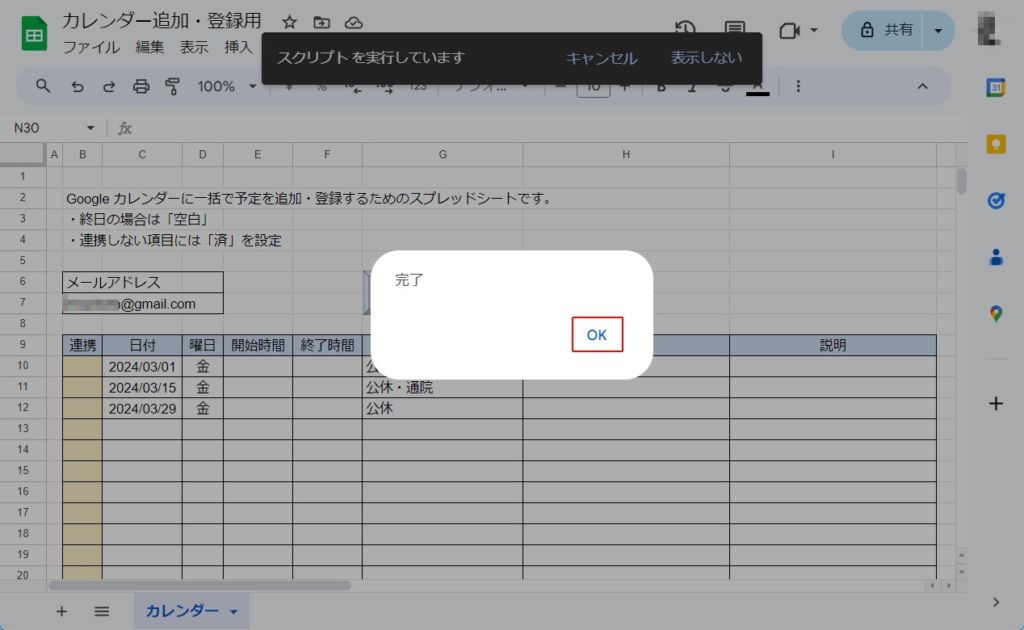
実行ボタンの「追加・登録」ボタンをクリックすると、以下のような画面が出て、Google カレンダーに予定が組み込まれます。

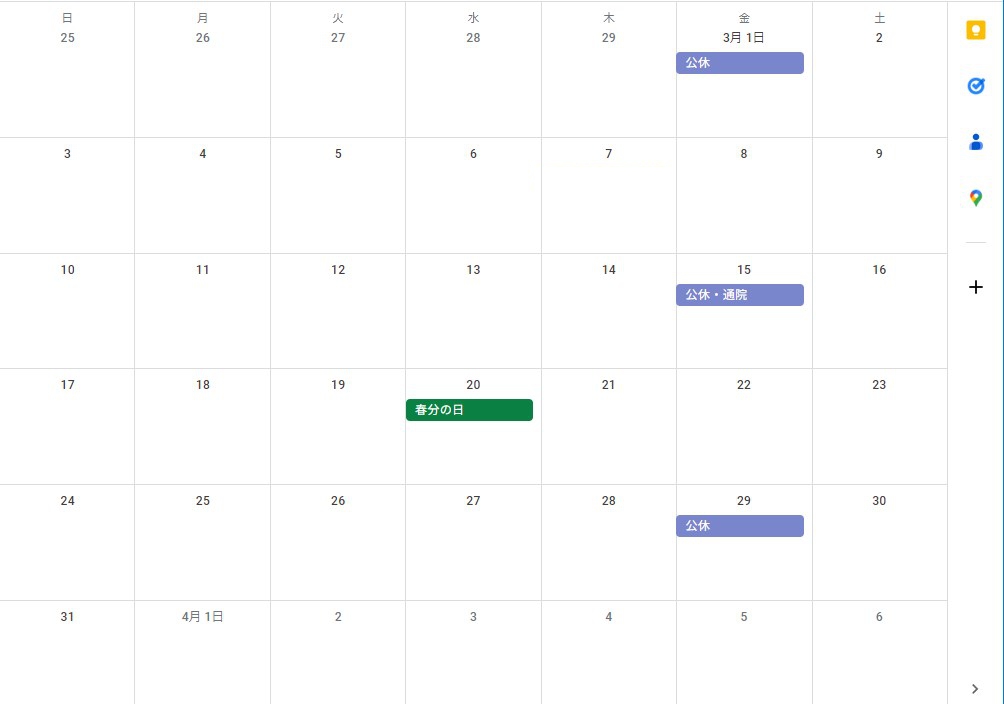
Google カレンダーを見てみると、予定が反映されていることが確認できました。

続編はこちら
最後に
いかがでしたか?
1回設定してしまえば、次からは楽にGoogle カレンダーへ予定を登録することができます。ちなみに表の横の行は無限に登録することができますが、管理しやすい範囲での作成をオススメいたします。(動作が劇的に遅くなるということではありません)
便利ですので、使用していただけると幸いです。

以下、この記事を書くにあたり、参考にしたサイトじゃ。
参考サイト
スプレッドシートからGoogleカレンダーに予定を登録する方法(GAS) | Googleスプレッドシート 完全攻略
スプレッドシートからGoogleカレンダーに簡単に予定を登録する方法(初心者向け) | Googleスプレッドシート 完全攻略
スプレッドシートからカレンダーに連携してスケジュールを一括登録する【Google Apps Script(GAS)】 | 大阪のシステム開発なら 株式会社ウィズテクノロジー
【GAS】スプレッドシートに記載した予定をGoogleカレンダーにまとめて反映させたい #GAS - Qiita
GAS実行ユーザーのメールアドレス(Googleアカウント)を取得する方法 | AutoWorker〜Google Apps Script(GAS)とSikuliで始める業務改善入門
【Google Apps Script入門】セルの取得・変更をする | UX MILK
【GAS入門】変数/定数を宣言するvar・const・letの違い | Log Stocker
Googleスプレッドシートのスクリプト実行方法とボタンの実行方法 – Google Apps Script(GAS)を用いたシステム開発を支援


コメント