会社から支給されたノートパソコンを開いた瞬間、「文字が小さすぎて読みにくい!」と感じたことはありませんか? もしくは、新しいPCを購入したけれど、画面の解像度が高すぎて、フォントが細かすぎると困っている人も多いはずです。
そんな悩みを解決するのが、Windows11のフォントサイズ調整機能です。ただ単に拡大するだけでなく、見やすさを損なわずに最適なサイズに調整するコツがあります。
今回は、パソコンの文字が小さくてストレスを感じているあなたに向けて、Windows11でフォントサイズを簡単に調整する方法を詳しく解説していきます!
フォントを適切なサイズに調整する方法をご紹介
小さい文字が目に負担をかける理由
「慣れれば大丈夫」と思って、小さな文字のまま使い続けるのはNGです。なぜなら、小さすぎる文字は目に負担をかけるだけでなく、作業効率の低下にもつながるからです。
- 目の疲労が蓄積する:小さなフォントを読もうとすると、目の筋肉を酷使し続けることになり、疲労や頭痛の原因に。
- 集中力が落ちる:文字が読みづらいと、脳が余計な処理をしなければならず、集中力が途切れやすくなる。
- 仕事の効率が悪くなる:文字が見にくいと、一度で内容を把握しづらく、何度も確認しなければならないため、時間のロスにつながる。
これらの理由から、フォントサイズを適切に調整することは、目の健康を守り、作業効率を上げるためにとても重要です。
Windows11でフォントサイズを調整する方法
では、具体的にWindows11でフォントサイズを変更する方法を見ていきましょう。以下の手順に沿って操作するだけで、簡単に文字を見やすくできます。
システム全体のフォントサイズを変更する
Windows11では、フォントサイズをシステム全体で変更する機能が備わっています。
- 「設定」を開く(ショートカットキー:Windows + I)
- 「アクセシビリティ」メニューを開く
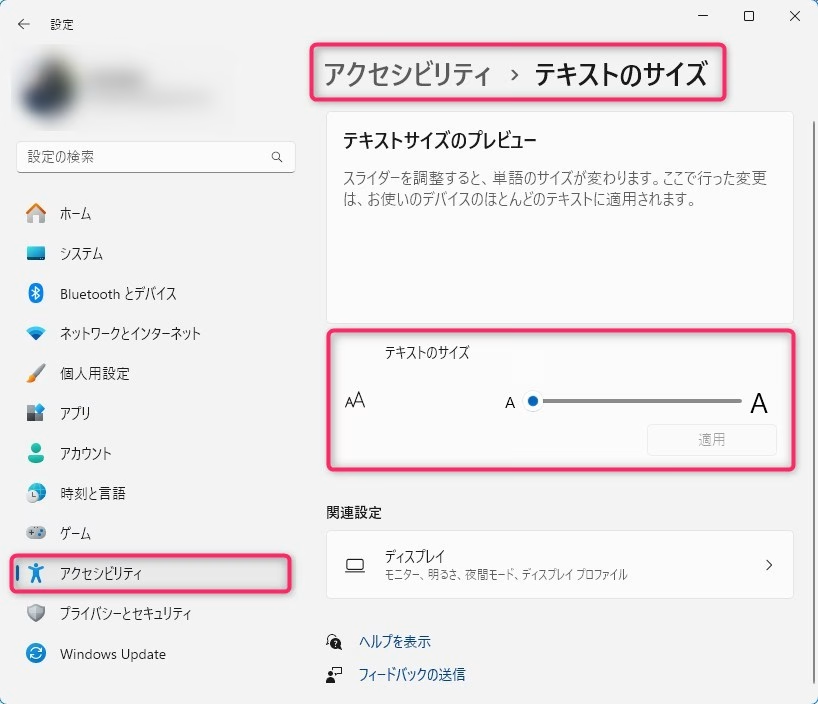
- 「テキストのサイズ」をクリック
- スライダーを動かして、好みのフォントサイズに調整
- 「適用」を押して変更を確定

これだけで、Windowsのシステム全体のフォントサイズが変更され、より快適に文字を読むことができるようになります。
一部のアプリでフォントサイズを変更する
システム全体ではなく、特定のアプリのフォントサイズだけを変更したい場合もあります。
- ブラウザ(Edge、Chromeなど)
- ブラウザを開く
- Ctrlキーを押しながら「+」キーで拡大、「-」キーで縮小
- 「Ctrl + 0」でリセット可能
- Microsoft Word などのオフィスソフト
- 「表示」タブを開く
- 「ズーム」オプションを選択
- 適切なサイズに設定
フォントサイズを調整したら作業効率がどう変わるか
フォントサイズを適切に調整することで、日々のPC作業が驚くほど快適になります。
- 長時間の作業でも疲れにくくなる 目の負担が軽減され、作業を続けても疲れにくくなります。
- 読みやすさが向上し、ミスが減る 文字がはっきり見えることで、誤読や入力ミスのリスクが減ります。
- 作業スピードがアップ スムーズに画面を読み取れるようになり、業務の効率が向上します。
ちなみに私は、会社のノートパソコンは、ディスプレイの「拡大/縮小」が「125%」だか「150%」になっていて、勤怠表がでかすぎて画面からはみ出ていたので、「拡大/縮小」は「100%」にして使用しています。
文字サイズの変更は、今日の仕事が始まる前にちょちょいっと調整してみようと思います。それで勤怠表が画面からはみ出るようであれば、フォントサイズはそのままデフォルト設定で使いたいと思います。
なんらかの事情で、フォントを拡大できないケースもあるんですね。
最後に
Windows11でフォントサイズを調整することは、ただの「見やすさ」の問題ではなく、目の健康や作業効率に直結する重要な設定です。
特にノートPCや高解像度ディスプレイを使っている場合、デフォルトのフォントサイズでは小さすぎることが多いため、自分に合ったサイズに調整することで、快適にPCを使えるようになります。
「なんとなく読みにくい」と感じたら、ぜひ今すぐフォントサイズの設定を見直して、ストレスフリーなPC環境を手に入れましょう!

ではでは、参考までに。

コメント